WordPressの投稿画面の公開ボタンを記事入力欄の下に移動したらブログ更新が超捗る!

WordPressでブログを更新する時に、
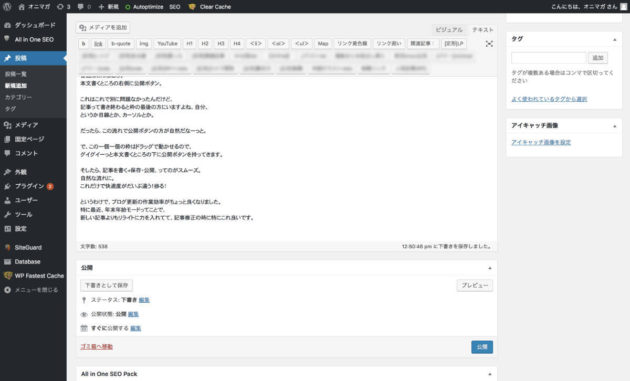
投稿画面(Classic Editorのテキストモード)のデフォルトの配置って、
本文書くところの横の右側最上部に公開ボタンがあるじゃないですか?
アレ、本文書くところの下に移動させると、めちゃくちゃブログ更新捗りますね!
記事を書く→公開ボタンって流れがスムーズ!サイドカラム要らんなぁ!
いやこれ、うちの奥様がやってたので真似してみたんだけど、
ちょっとしたことで作業効率って変わりますねー。
という、本日はもうホントどうでもいい話題を。
WordPressの投稿画面の公開ボタンを記事入力欄の下に移動してみる!
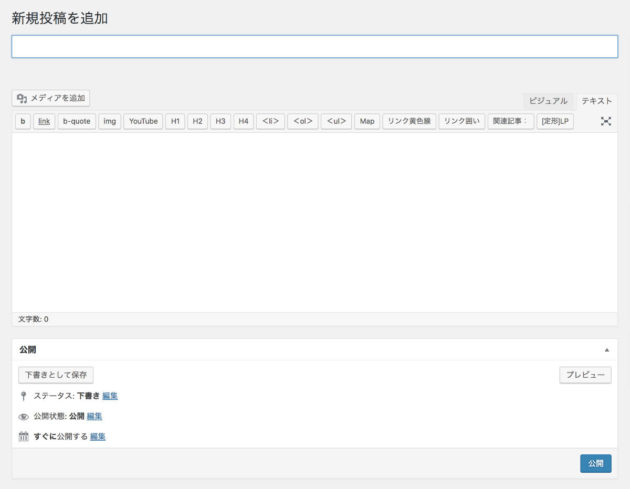
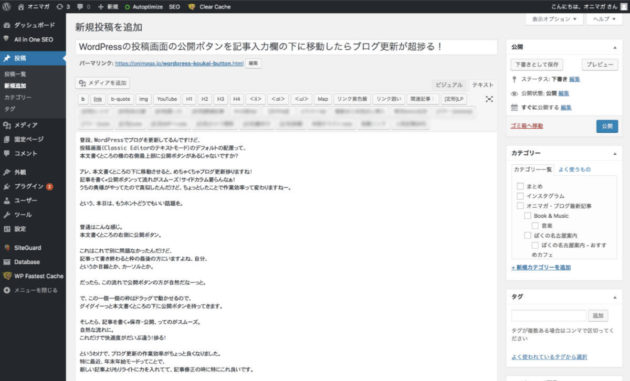
標準の投稿画面

普通はこんな感じ。
左側に「本文を書くところエリア」、右側に「保存・公開ボタン」。
これはこれで別に問題なかったんだけど、
記事って書き終わると、枠の最後の方にいますよね、自分が、
というか目線とか、カーソルとか。
だったら、この流れで公開ボタンが配置してあった方が自然だなーっと。
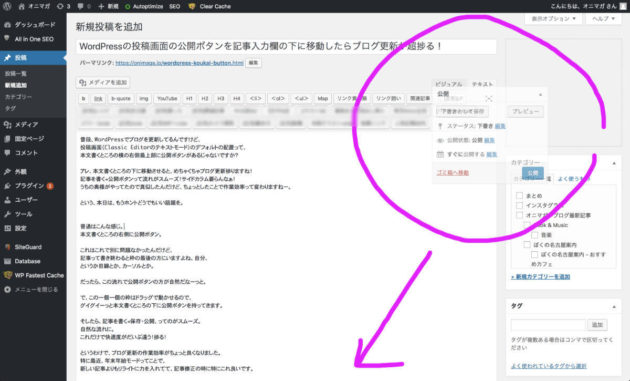
投稿画面はドラッグで自由に動かせる

で、この一個一個の枠はドラッグで動かせるので、
グイグイーっと本文書くところの下に公開ボタンを持ってきます。

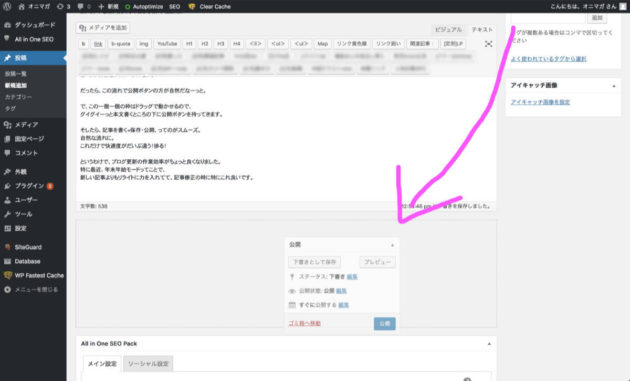
本文の下までドラッグ。

下に配置してみました。
これで左側に「本文を書くところエリア」、すぐ下に「保存・公開ボタン」。
これなら、記事を書く→保存・公開、ってのがスムーズ。
自然な流れに。動きが少ない。
これだけで快適度がだいぶ違う!捗る!
まとめ
というわけで、ブログ更新の作業効率がちょっと良くなりました。
特に最近、年末年始モードってことで、
新しい記事よりもリライトに力を入れてて、記事修正の時にこれ捗ります。
連休を使ってワードプレスでブログを始めてみたいなーって人は、
ワタクシが運営してるMinimal WPのテンプレートもぜひどうぞ!
*ブログ運営はレンタルサーバー+Minimal WP テンプレートがオススメです。
オニマガ特製 WordPressテンプレートで
ブログやホームページ始めませんか?
ブログやホームページ始めませんか?
2019-01-04(Update:2023-09-05) by
関連記事
新着記事