WordPressプラグインの設定画面で保存を押すと403エラーになる場合の解決方法(WAFチューニング)

WordPressでブログを運営していて、プラグインの設定保存ボタンを押すと、
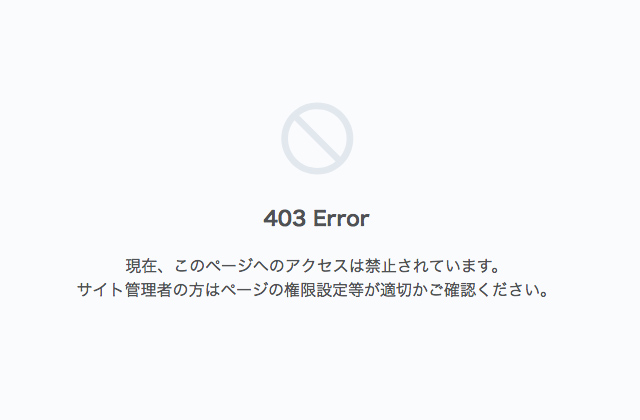
『403エラー!ぎゃー保存できない!
昨日までは普通に使えていたのに!なんで?なんで?』
みたいなこと、たまにありますよね。
プラグインに限らずテーマ変更ボタンとかウィジェット追加ボタンとかも。
あれ、だいたいレンタルサーバーのセキュリティー設定(WAF)にひっかかった、
ってのがほとんどで、セキュリティプラグインに設定を一つ追加してやるだけで、
スーパー簡単に解決できたりします。
というわけで、本日はそんな時のトラブル解決方法を解説します。
エラーの症状

設定を保存するボタンとか、更新ボタンを押しても403エラーになってしまう
昨日まで使えてたのに、急にエラーになる!何もしてないのに!
という手のWordPressトラブルは、ほんとに何もしてないことはまずなくって、
プラグインを更新した後にだいたい起こります。
で、セキュリティー対策プラグインで「SiteGuard」を
有効にしてるブログが多いと思うのですが、
自分の場合、これをアップデートした後に起こることが多い気がします。
レンタルサーバー側に設定されている、
セキュリティ対策「WAF(Webアプリケーションファイアウォール)」に、
なんでか急にひっかる(誤検知する)ようになっちゃった、という症状ですね。
解決方法

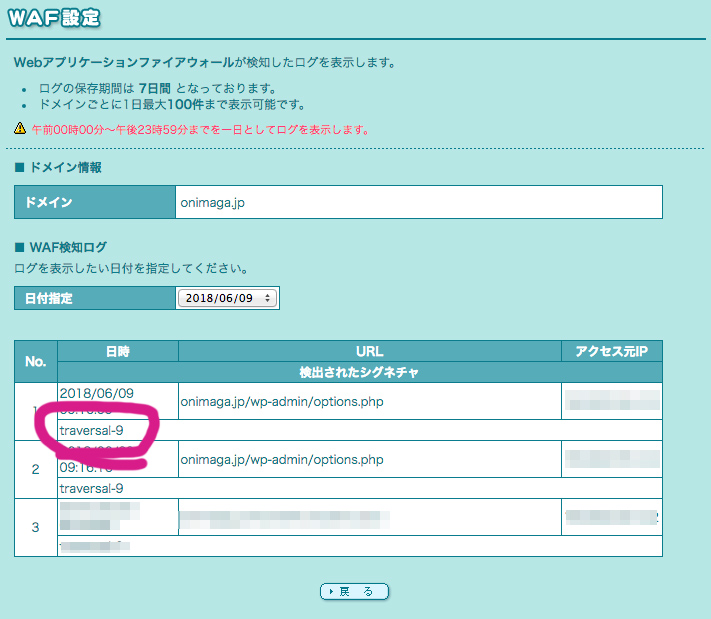
自分の使ってるサーバーの「セキュリティ>WAF設定」画面へと進みます。
上の画像は「ロリポップ!![]() 」の管理画面です。
」の管理画面です。
WAFを導入してるのは「ロリポップ!![]() 」「ヘテムル
」「ヘテムル![]() 」「さくらサーバー
」「さくらサーバー![]() 」「お名前.com レンタルサーバー
」「お名前.com レンタルサーバー![]() 」「エックスサーバー
」「エックスサーバー![]() 」「ConoHa WING
」「ConoHa WING」などなど。
どのサーバーでも操作はだいたい同じです。
管理画面で自分のブログのドメインの横にある「ログ参照」ボタンを押します。

「検出されたシグネチャ」ってところに、
アルファベットの文字列が表示されているので、
これをコピーしておきます。

自分のブログのWordPress管理画面から、
セキュリティ対策プラグイン「SiteGuard」の設定画面を開きます。
(もしまだ導入してなかったらセキュリティが強固になるので導入をお勧めします)
この中の『WAFチューニングサポート』に、新しいルールを追加します。
先ほどサーバーからコピーした「シグネチャ」を追加するだけです。
すると、今後WAFが誤検知した場合もこのルールに従って、
エラーにならないように回避してくれますよ。
解決!
どうしてもプラグイン追加するのが嫌な場合は、
WordPressの設定変更する時だけ一瞬WAFをOFFにして、
設定が終わったらまたONにしておく、ってのでもいいかも。
まとめ「ワードプレスで困ったことが起きたら慌てずに検索!」
Minimal WPのテンプレートを買ってくれた人から、
『ウィジェットもプラグインも保存ボタンも、急に押せなくなっちゃったんです〜。ブログ全部削除した方がいいんでしょうか?どうしたらいいんでしょ〜(泣)』
ってメールもらうことがたまにあるんですけど、ほとんどがWAFの誤検知が原因。
WordPressのトラブルは慌てず対処すればだいたい簡単に解決しますよ。
慌てて消しちゃったり、余計なことしちゃうのが一番マズい!
*ブログ運営はレンタルサーバー+Minimal WP テンプレートがオススメです。
ブログやホームページ始めませんか?