WordPressプラグインcodocで自分のブログにnoteのような有料記事やサポート機能を付ける方法

有料記事が配信できるサービスといえば「note」が人気ですが、
あれの機能をそのまま自分のWordPressブログに搭載することができるんですね!
しかもプラグインで超絶簡単に!こういうのを待っていた!
ワタクシもここ2年くらい有料noteを販売したり、
普通に読者としていろんなnoteを楽しんだり記事を購入したり、
その素晴らしいサービスの恩恵を受けていますが、
「これと同じのが自分のブログで完結できたらなぁ〜」っと思ってたんです。
そしたら、なんとできるじゃない!簡単に!
ってことで、以下、WordPressプラグイン「codoc」を使って、
ブログにnoteのような有料記事設定やサポート機能を付ける方法です。
WordPressプラグインcodocを使ってブログにnoteのような有料記事設定やサポート機能を付ける方法
これはもうプラグインを入れるだけなので超簡単。
公式のビデオ解説もあります。

「codoc」というプラグインを有効化したら、
自分のWordPressブログと連携させるだけ。
WordPressの管理画面から認証ボタン押すだけです。これで準備完了。

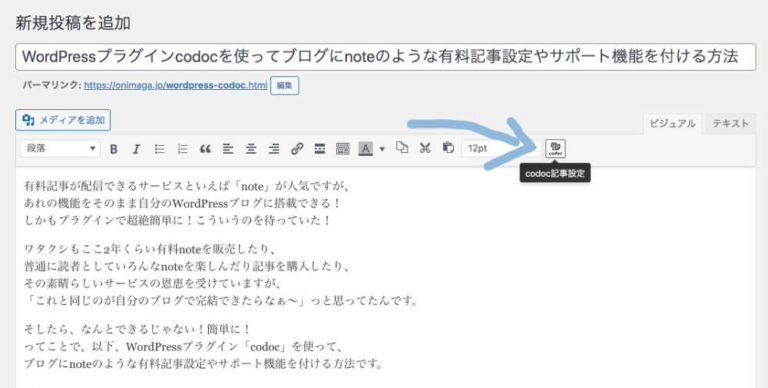
あとはいつも通り記事を書けばOK。
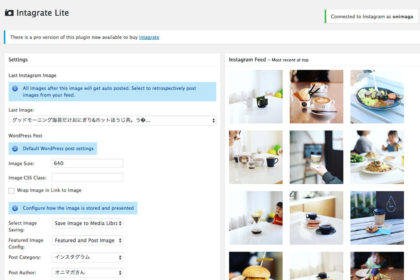
エディター画面に「codoc記事設定」ってボタンが表示されるので、
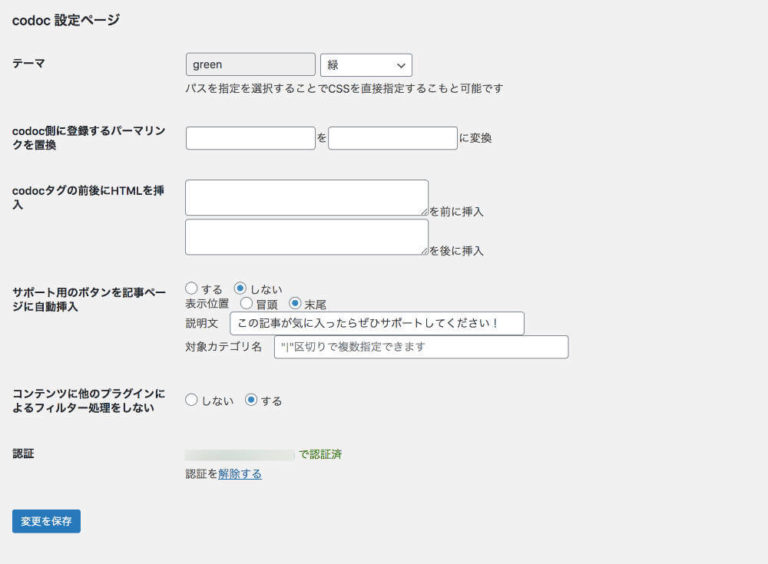
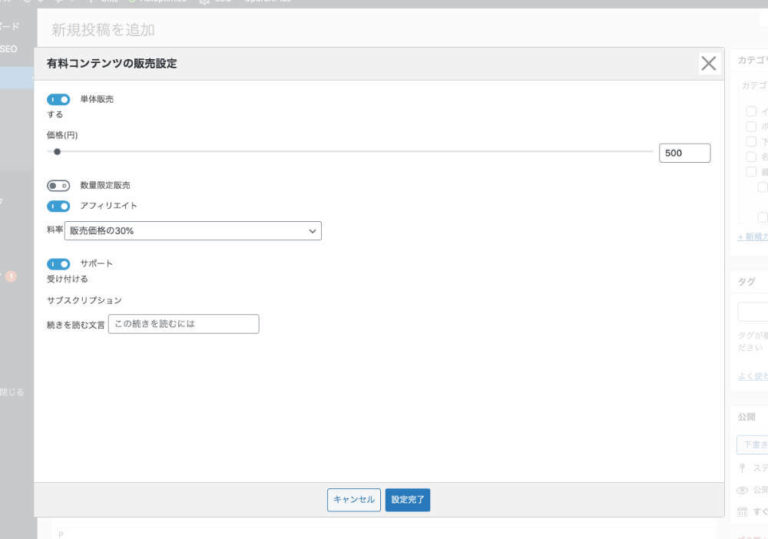
それを押すと、細かい設定画面が開きます。
ちなみに上はクラシックエディターの画像だけど、ブロックエディターでも使えます。

有料記事にする場合は価格を決めるだけ。
noteにあるようなサブスクリプション(定期購読マガジン)や、
サポート機能(投げ銭)も受け付けられるように設定できます。
しかもこれ数量限定にしたり、アフィリエイト設定もできる。
有料記事を紹介してくれた人に紹介料を支払うこともできるわけですね。

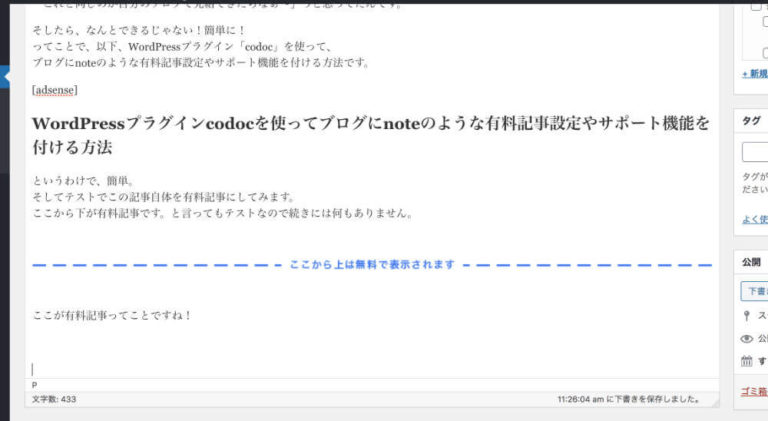
で、記事の中で「ここまで無料」「ここからは有料」ってラインを決められます。
これもnoteと同じですね。

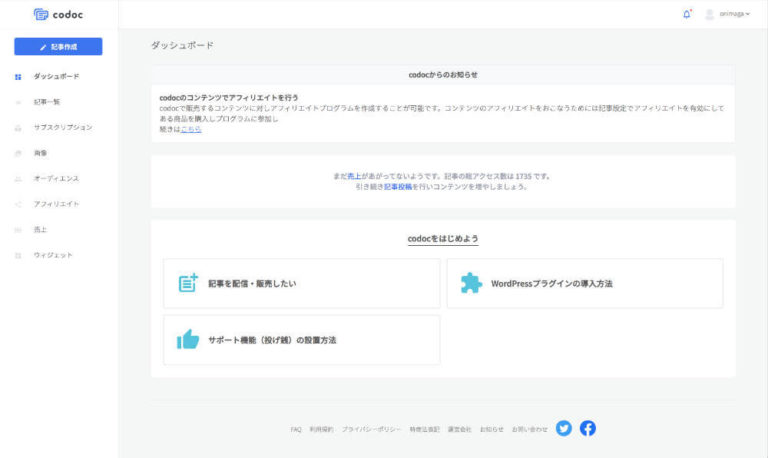
codocの管理画面とも完全に連携しています。
サブスクリプションとかアフィリエイトの設定とか、
売り上げ管理とかはこっちの画面から行う感じですね。
関連記事:note「人気ブログを作る10の秘訣」で月間45万PVブログの運営ノウハウを全て公開しました!
有料記事にした時のサンプル
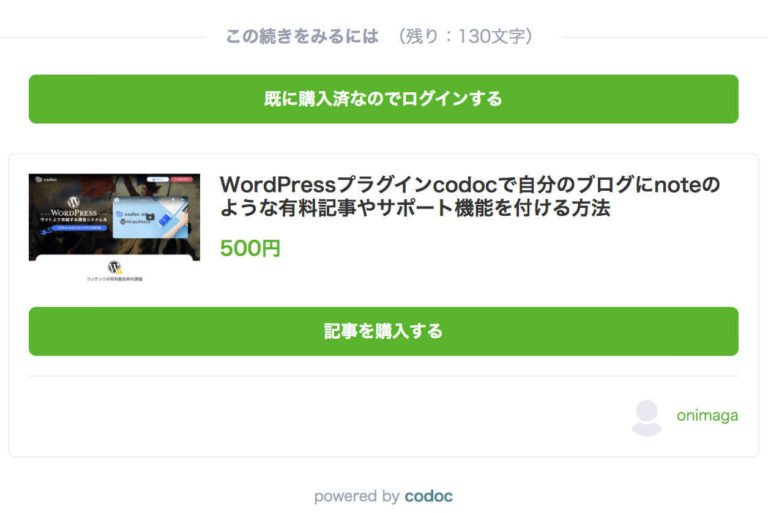
そんなわけで有料記事に設定した時のサンプル。

パソコンだとこんな感じに。

スマホからだとこんな感じに。
記事を購入するを押せば、
クレジットカード払いができる画面に移り変わります。
まさにnoteと同じことが自分のブログでできるわけですね!
ちなみに有料記事はただ書いただけでは売れないので、どうしたらいいかなーというのを実際にやってみたコツをまとめました→有料noteを販売してみて分かったこと(書き方・作り方・売り方のコツ)
ブログやホームページ始めませんか?