WordPressブログの高速化をあれこれやってみた5つのポイント

WordPressブログの表示は早ければ早い程よいわけですが、
長く運営してるとプラグインやら何やらで重くなりがちですよね〜。
というわけで、最近やった高速化の色々をメモがてらまとめておきます。
使ってるサーバーやWPテンプレートによって合う合わないがあると思うので、
参考までに、という感じで。
わりと基本的な事ばっかりです。
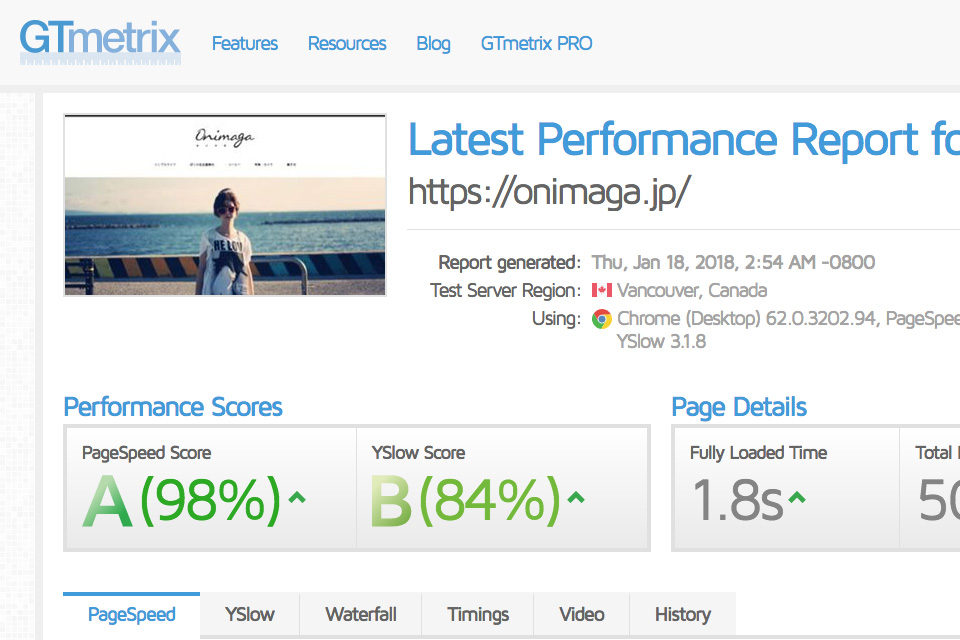
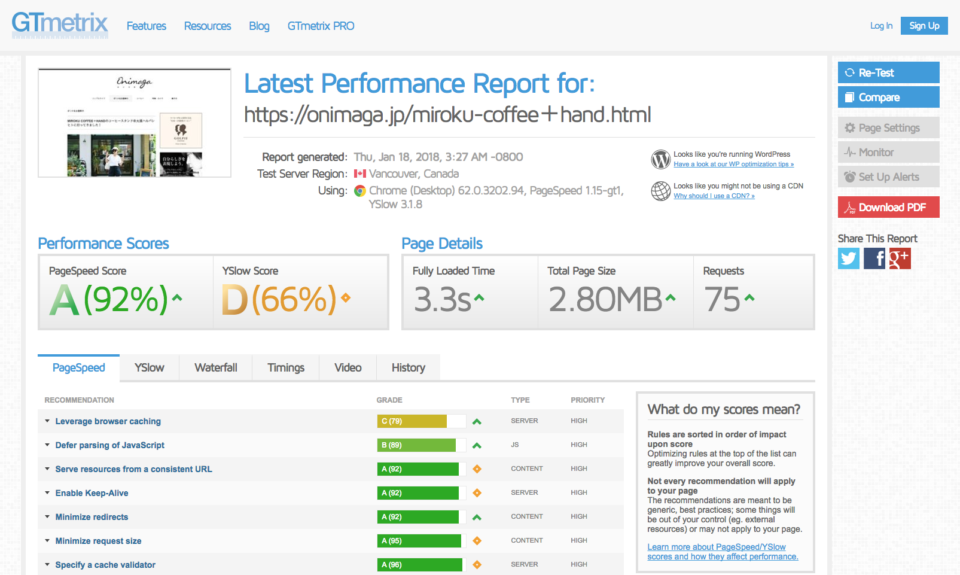
まずはサイトの表示速度を「GTmetrix」でチェック!

サイトの表示速度を計ってくれる「GTmetrix」でチェックすると、
オニマガの場合は上の画像のような感じでトップページで、
PageSpeed Score A(98%)、YSlow Score B(84%)、
読み込み速度なんとか1秒台と、まずまず合格点。
2秒を超えると離脱率が上がる、とよく言われています。

ですが!
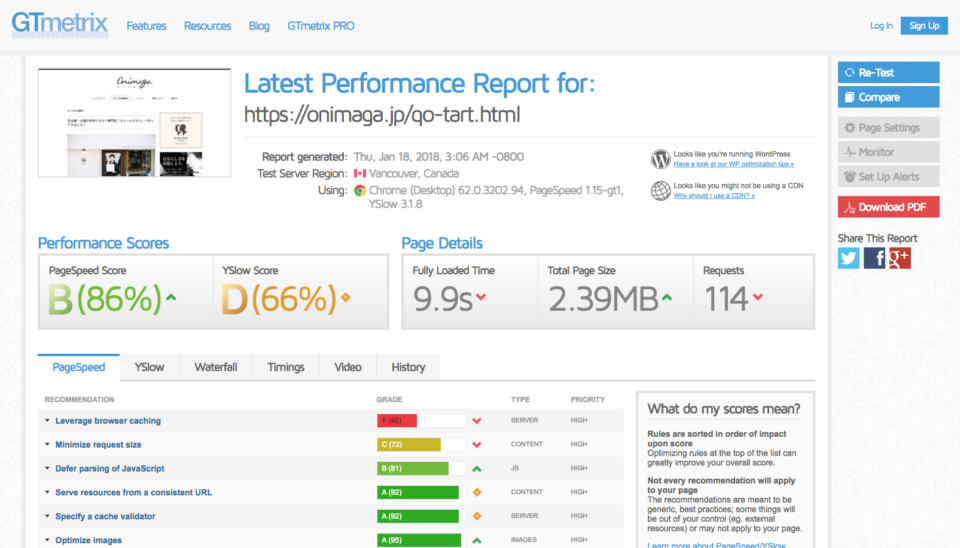
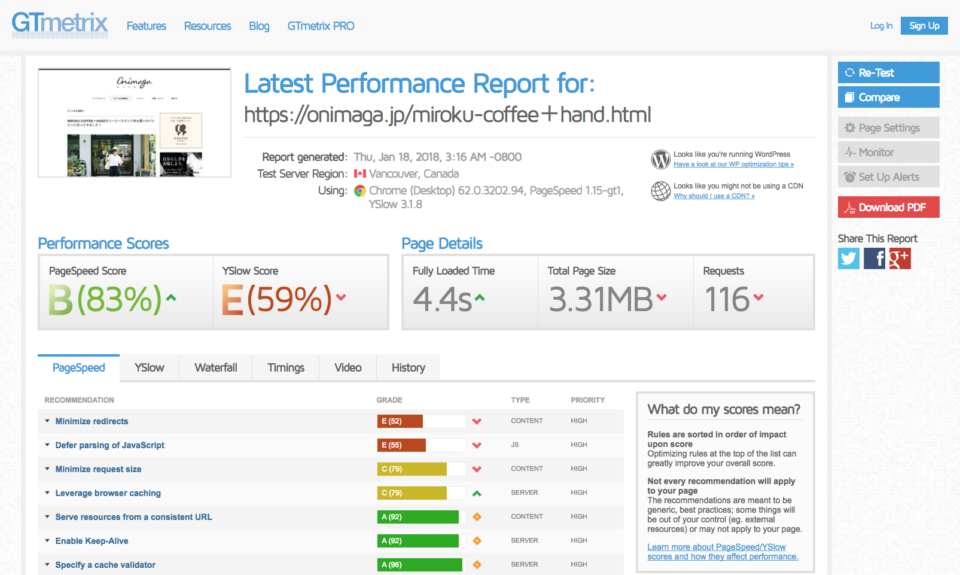
これが、いつもの写真たっぷり記事ページだと、おっそい!
写真がメインのサイトなのでこの辺どうしたらいいもんか?という感じで。

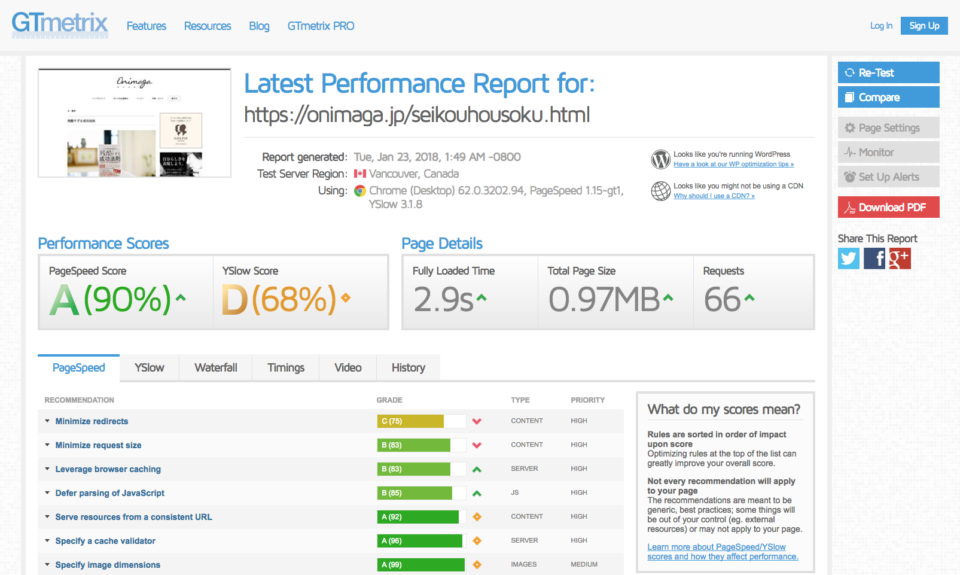
写真あんまり使わない普通の記事ページでもこんなもん。
もうちょっと改善できそうです。
というわけで、以下改善案。
改善その1:プラグインを減らす
プラグイン「P3 (Plugin Performance Profiler)」で重いプラグインをチェックして、
無くしても良さそうなら思い切って停止、ダメなら軽い動作のやつに置き換え。
例えば重いやつの代表のWordPress Popular Postsを、
動作の軽いSimple GA Rankingに変える、みたいな。
ちなみに現在オニマガで使ってるプラグインは以下の13個。
- AddQuicktag
- All In One SEO Pack
- Auto Post Thumbnail
- EWWW Image Optimizer
- Google Authenticator
- Intagrate Lite
- Q2W3 Fixed Widget
- SiteGuard WP Plugin
- Widget Options
- WP Fastest Cache
- WP Fastest Cache Premium
- WP Multibyte Patch
- WP-DBManager
一個一個の説明は省きますが、とりあえず今はここまでしか減らせないかなー。
直接functions.phpにコード書いちゃえばもっと減らせるけど、
それはそれで管理がめんどくさいからなぁ、という感じで、ひとまずこんなところで。
ちなみに、プラグインを削除してもデータベース内にゴミが残ってる事があるので、
ついでにデータベースを掃除しておくといいですね。
っていうのもプラグインでできます。「Plugins Garbage Collector」とか。
使ってないデータベースのテーブルをWPの管理画面から削除できます。
改善その2:単純にリクエスト数を減らす
プラグイン「Query Monitor」とか、Choromeのデベロッパーツールとかで、
何がどのくらい読み込まれてて、どれが遅いかをチェックします。
で、余計なウィジェット、余計なJavaScript、余計な画像、
Instagram・Facebook・TwitterなどなどのSNS関連のパーツ、
Googleマップ(これは重い!)とかYouTubeみたいな外部読み込みのやつ、
あとバナー広告とかとか、いろいろ外す。
重いやつの代表は広告なんですけど、アドセンスとかアマゾン商品リンクとか。
これは収益化と表示速度の兼ね合いでなかなか厄介なのですが、
とにかく余計な要素を省く。
ちなみにアドセンス広告有りと無しを単純比較すると、、、

有りでこんなもん。
で、無しにすると、、、

かなり早くなる!
この検証したページはアマゾンの商品リンクもASPの広告コードも入ってるので、
全部外せばさらに高速化できそうです。
改善その3:画像を軽くする・減らす
結局南極、画像をたくさん使うと重い!それが全てと言ってもいい位で。
オニマガはやたら写真を使うので、記事ページはどうしても重くなるのですが、
なるだけ圧縮するとかサイズを小さいのをアップするとかいろいろ手だてが必要。
プラグイン「EWWW Image Optimizer」を使って自動圧縮するとか。
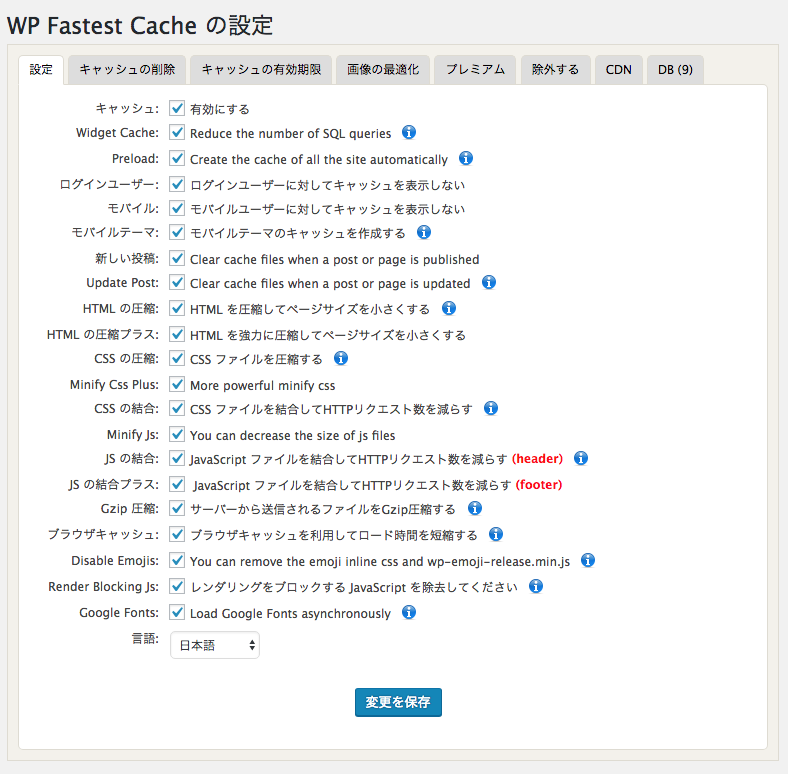
改善その4:キャッシュプラグインを使う
キャッシュをちゃんと設定すると超強力に表示速度を改善してくれます。
オニマガブログは「WP Fastest Cache」の有料版を使ってます。
5000円くらいなので、これは買って正解。
WordPressは本体が無料の分、
テンプレートやプラグインは有料のをサクッと買っちゃえば、
一気にパワーアップできるのでラクチンですな。
ちなみに設定できるのはこんな感じ。至れり尽くせり。

他に無料のだと「WP Super Cache」とか「W3 Total Cache」とかが有名。
ただちょっと設定が難しいかも。英語だし。
サーバーによっては使っちゃダメな場合もあるので、要注意で。
改善その5:サーバーを高速のところに変更する・PHPを早いやつに変更する
サーバーのPHPバージョンがまだPHP5だったら、
PHP7に変更するとかなり早くなります。
もちろん使ってるレンタルサーバーが対応してたら、です。
これは前にブログに書きましたかね。
関連記事:オニマガ4周年なのでデザインをリニューアルしました!
単純にサーバーの応答速度は、レンタルサーバー選んだ時点で決まるというか、
こちらではどうしようもできないので、ダメならサーバー会社を変える。移転する。
というのが最終手段。最終というか最初から早いの選べばいいのか!
ちなみにワタクシが使ってるレンタルサーバーでおすすめは、
- ロリポップ!
 (月額500円〜)*無料お試し10日間
(月額500円〜)*無料お試し10日間 - エックスサーバー
 (初期費用3000円+月額900円〜)*無料お試し10日間
(初期費用3000円+月額900円〜)*無料お試し10日間 - MixHost
 (初期費用無料+月額980円〜)*無料お試し10日間
(初期費用無料+月額980円〜)*無料お試し10日間 - ConoHa WING
(初期費用無料+1時間2円/月額最大1200円)
の4つです。
まとめ「ブログの表示は早い方がいい!」

色々やった結果、これやる前の週と比較すると、
ページ/セッションが5%増加、PVが10%増加、直帰率が1.65%減と、
なかなかいい感じになりました。
まだまだ改善の余地ありですけど、ひとまず一歩前進。
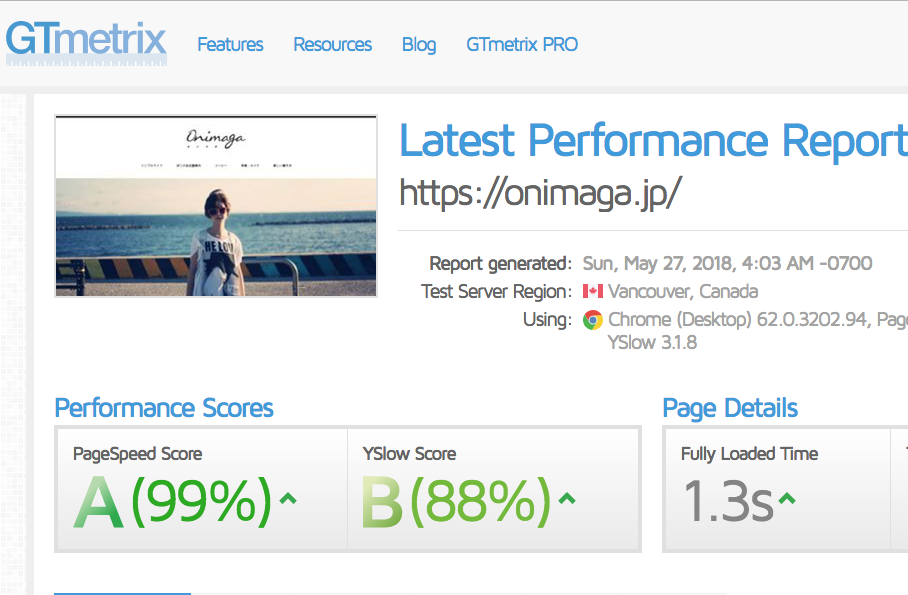
ちなみにトップページはPageSpeed Scoreが99点になりましたが、
100点満点にしようと思うと、Googleアナリティクスを外さないとダメみたいで。
それはちょっと無理!ということでほぼ満点で終了。
というような感じで、長く運営してると、
いつの間にかいろいろ余計なものが増えて動きが鈍くなっていきますな。
人生と一緒か!
定期的に見直したいものです。
*ブログ運営はレンタルサーバー+Minimal WP テンプレートがオススメです。
ブログやホームページ始めませんか?