ロリポップが無料SSLを使えるようになったのでサイトをhttps化してみました!(手順の解説)

先週からロリポップ!レンタルサーバー![]() で無料の独自SSLが使えるようになったので、
で無料の独自SSLが使えるようになったので、
オニマガブログも常時SSL化(http⇒https化)してみました!
って何の話?って感じかもしれませんが、サイト運営してる人にはけっこう大事な話。
簡単に言うと、SSLというのは、WEBサイトの通信が暗号化されて、
読者に安全なサイトだよって言うのを証明する仕組み。
アドレスバーのところに鍵マークが出るやつね。
ネットショップとか個人情報を入力するサイトで主に使われてたんだけど、
最近はGoogleがSSLを推奨してるので、SEO的にも有利なの?みたいな感じで、
一般のサイトやブログなんでも導入が進んでいるわけですね。
というわけで、そんなののやり方の手順を以下に解説します。
常時SSL化(https化)の手順まとめ

2017年7月11日からロリポップ!レンタルサーバー![]() が、
が、
無料の独自SSLに対応しました。
普通はSSL証明書は有料で、年間数万円かかっていたところが、
無料ということで、これはありがたいことであります。
エックスサーバー![]() でサイトを作る場合は、無料だったので最初からSSLにしてたんだけど、
でサイトを作る場合は、無料だったので最初からSSLにしてたんだけど、
オニマガはロリポップで運営してるので、どうしようかなーと思ってたら、
なんと無料になった!こりゃありがたい!というわけでさっそくSSL化しました。
SSL化の流れをざっくりとおさらい
- 作業前には必ずサイト全体のバックアップを取っておく
- サイト内の画像リンク&内部リンクの「http://」を「//」に全て変更
- ロリポップでSSLサーバー証明書の申し込み(10分で完了)
- WordPressの一般設定からサイトアドレスを変更
- .htaccessで301リダイレクト設定
- ちゃんとできてるかチェック
- Googleアナリティクス、Search Consoleの登録URLの変更
そんなに規模が大きくないサイトなら数十分〜数時間でちゃちゃーっと完了します。
1. 作業前には必ずサイト全体のバックアップを取っておく
当然だけど、WordPressのサイトを修正するときはバックアップは必須。
今はレンタルサーバーの方でも丸ごとバックアップ取れると思うので、
その辺は自動化しておくといいですよね。
2. サイト内の画像リンク&内部リンクの「http://」を「//」に全て変更
常時SSL化するためのやることの基本は、
「http://」で始まってるリンクアドレスを「https://」に変更するだけ。
まずはWordPressのテーマファイルをFTPでサーバーからダウンロードして、
テンプレートファイル全体を「http://」で検索して、全て「//」に置き換えします。
(「//」はhttpでもhttpsでもどっちでもアクセスできる、というやつ)
必ずテキストエディターを使って機械的に検索&置き換えしないとダメです。
目視だとまず見逃します。
この作業はほんの数分で完了します。
ワタクシが運営してるMinimal WPのWordPressテーマは
Version:20170301以降、最初からSSLに対応しているので、
この辺のテーマファイルの修正は不要です。
自分でカスタマイズしたところとかウィジェット内だけ修正すればOK。
プラグイン「Search Regex」で本文一括変換
問題は、サイト内の記事の修正で、運営期間が長ければ長いほど大変。
特に古いブログパーツとかSNSボタンとか外部からコード読み込む系のやつとか、
SSLに対応してないコードがいっぱいあると思うので、せっせと変換作業です。
これはプラグインの「Search Regex」や「Better Search Replace」を使えば、
一括検索&置き換えできてラクチンです(使い方には要注意というか慎重に!)。
ややこしい変換の例
◎アマゾンアソシエイトリンク
http://ecx.images-amazon.com ⇒ //images-na.ssl-images-amazon.com
◎楽天
http://thumbnail.image.rakuten.co.jp ⇒ //thumbnail.image.rakuten.co.jp
◎もしもアフィリエイト
http://c.af.moshimo.com ⇒ //af.moshimo.com
http://i.af.moshimo.com ⇒ //i.moshimo.com
◎A8.net
http://px.a8.net ⇒ //px.a8.net
http://www10.a8.net ⇒ //www10.a8.net
http://www11.a8.net ⇒ //www11.a8.net
http://www12.a8.net ⇒ //www12.a8.net
・
・
・
http://www20.a8.net ⇒ //www20.a8.net
アフィリエイトコードは変換がけっこう多くてめんどうですな。
だいたいできたら、SSLサーバー証明書の申し込みです。
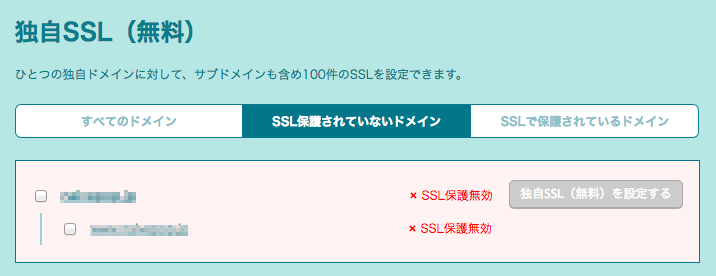
3. SSLサーバー証明書の申し込み

これはロリポップ!レンタルサーバー![]() の管理画面から申し込みをするだけ。
の管理画面から申し込みをするだけ。
設定ボタンを押して、5分か10分くらい待つと、
すぐにhttps://でアクセスできるようになります。
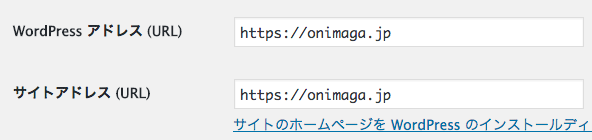
4. WordPressの一般設定からサイトアドレスを変更

◎ダッシュボード>設定>一般
一般設定にある「WordPressアドレス」と「サイトアドレス」の2カ所を変更します。
http://exsample.com ⇒ https://exsample.com
ってするだけですね。
で、再ログイン。
5. .htaccessで301リダイレクト設定
最後に301転送の設定をします。
旧アドレスのhttp://exsample.comでアクセスされた時に、
自動的にhttps://exsample.comに転送されるようにする設定です。
これはサーバーの「.htaccess」ファイルを修正します。
<ifModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</ifModule>
具体的にはこんなのを.htaccessに追記するだけです。
# BEGIN WordPressより上に書かないと、効きませんので注意。
このファイルけっこう重要でミスると大変なことになるので、
バックアップを取って慎重に、不安な人はGoogle検索でしっかり下調べしてから!
で、これだけで常時SSL化は完了です。
6. ちゃんとできてるかチェック!

全ての作業が完了したら、ブラウザのアドレスバーが「https」になってるかチェック。
トップページだけじゃなくて、カテゴリーページや記事ページも細かくチェック。
ってなってればOKです。
そうなって無い場合は、
そのページのどこかにhttpのままのコードが残ってるはずなので修正します。
Google Chromeのデベロッパーツールを使うと、
httpが混在してる部分に「Mixed Content:」ってエラーを表示してくれるので、
わりと簡単にチェックできます。
参考リンク:混合コンテンツの防止 | Google Developers
7. Googleアナリティクス、Search Consoleの登録URLの変更

全てチェックし終わったら、
Googleアナリティクス、Search Consoleの登録URLも変更します。
Googleアナリティクスの方は、
プロパティ設定とビュー設定のところでURLをhttp⇒httpsに変更するだけ。

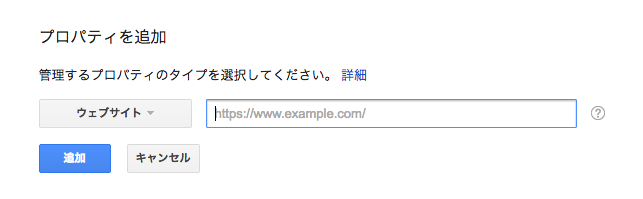
Search ConsoleはURLが変更になるので登録し直し。
この辺はなかなかややこしいので、詳しくはGoogle検索でどうぞ!
まとめ
という感じで、ざっくりこんな手順です。
規模の小さいサイトは一瞬で完了するけど、
このオニマガだと記事数が3000以上あって、一括変換とかでエラーが出たりで、
まあまあ時間かかりました。
常時SSL化すると、セキュリティ的に安全性が高まるというのはもちろん、
Googleも激推し中なので、というかSSL対策してないとChrome68からは、
アドレスバーに「保護されてません」メッセージが出ちゃう!
それと、自動的に次世代通信の「HTTP/2」が適用されて、
サイト速度の高速化も期待できるということで、
まだの方はぜひチャンレンジしてみてください。
ロリポップ!の無料SSLについてはこちら![]() をどうぞ!
をどうぞ!
*ブログ運営はレンタルサーバー+Minimal WP テンプレートがオススメです。
ブログやホームページ始めませんか?