無料のWordPressヒートマッププラグイン「Aurora Heatmap」が楽しい!どの部分がどれくらいクリックされるかが丸わかり!

ブログを運営してると、ブログのどの部分がよくクリックされるか?
っての知りたくなりますよね?
例えばリンクを配置したりボタンを設置したりバナーを貼ったり、
それがどのくらいクリックされるのかな?効果あるのかな?っていう。
そういうの、Googleアナリティクスでも調べられるのですが、
ビジュアルでドーン!っと分かりやすいのがヒートマップ。
WordPressだと無料のAurora Heatmapというプラグインが楽しい!
無料のWordPressヒートマッププラグインAurora Heatmapが楽しい!どの部分がどれくらいクリックされるかが丸わかり!

こちらがWordPressのヒートマッププラグイン「Aurora Heatmap」。
どこをどれくらいクリックされてるかが分かる基本のヒートマップ機能は無料です。
WPの管理画面から検索してインストールして、
しばらく集計したら、すぐ見れるようになります。
ずっと前にも使ってたんだけど、最近ふとまた始めてみました。
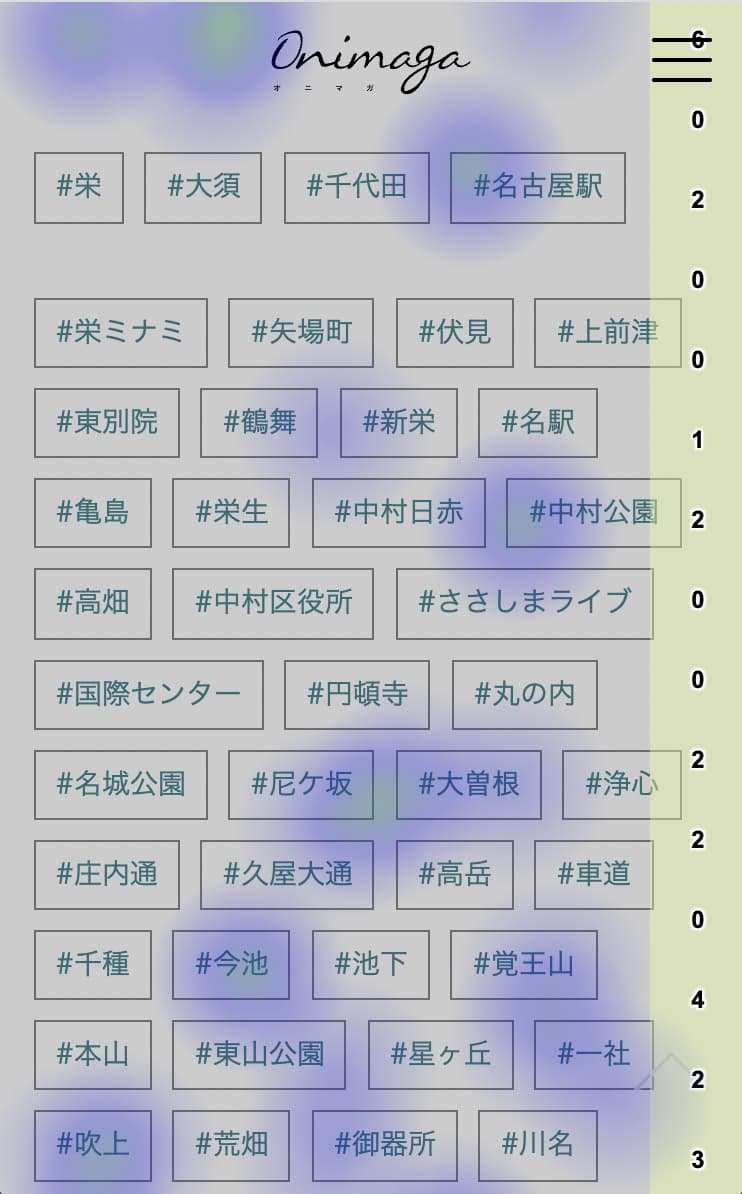
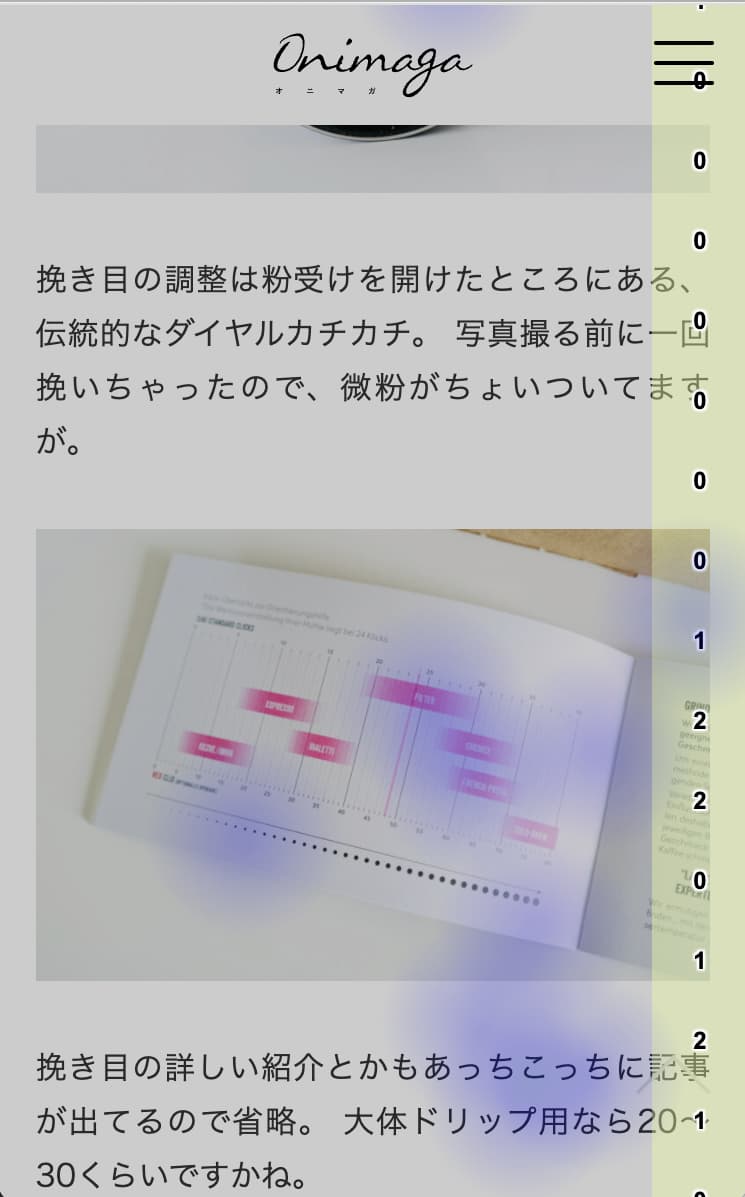
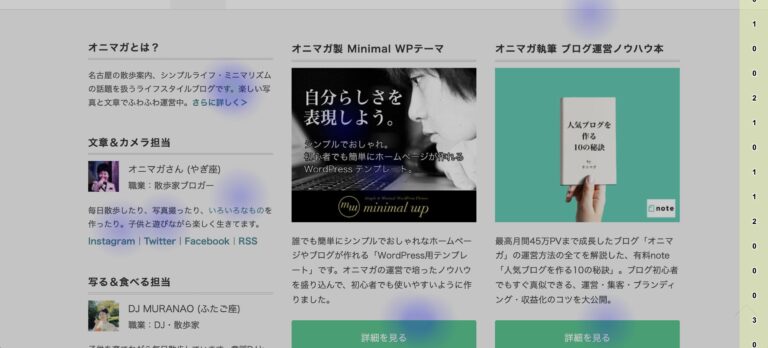
クリックされたところに色がつく!

こんな感じで読者の人がクリックした場所が色でわかるようになります。
クリックが集中してる部分がだんだん色が赤くなっていく感じ。ヒートマップ。
これはパソコンで見た人の分。
Minimal WPの「Minimaga」テーマを使ったブログのトップの押され具合です。

モバイルで見た人の分。
PCとモバイルそれぞれ分かれて見れるのがいいですね。

ナビゲーション用のボタンとかもどこが押されてるか丸わかり。
あ、これちょっと固定ヘッダーの関係で、実際の場所とちょっと上下がズレてますね。
あと面白いのは、クリックできるところじゃないのにクリックされてる場所も分かる。
クリックできるところの集計はGoogleアナリティクスでもできるけど、
クリックできないところの集計はヒートマップならでは。

例えば、上のはコーヒーミルの記事なんだけど、
挽き目の説明書の写真がやたらクリックされてる。
やっぱりみんなそこが気になるんだ!って。
あと、「あっちこちに記事が〜」みたいな、
いかにもリンクがありそうな文言にもクリックが集中してます。
分かるなぁ〜。ついつい押しちゃうよね。
で、リンク貼られてなくて「押せないのかい!」って。

フッターとか、意味あんのか?って思われる場所の集計もお手のもの。
まだプラグイン入れたばかりで集計期間が短いので、
そんなにクリックされた情報が溜まってないからアレなんだけど、
しばらく時間をおくとどんどん溜まっていって、より検証しやすくなる、
って感じですかね。
で、これ有料版にすると、どこで離脱したか?どこが熟読されてるか?
とかさらに詳しいことが分かるようになるみたい。
ひとまず無料でもどこがクリックされるかは分かるので、
お試しに入れてみると、なかなか楽しいんじゃないかなと思います。
WordPressって便利ね!
ブログやホームページ始めませんか?