iPhoneのブラウザでブログを「ホーム画面に追加」した時のアイコンをオリジナルにする方法

こないだ、「オニマガをスマホのホーム画面に入れてますよ!」って人がいて、
さらにその後に、初めて知り合った人との会話でブログやってるという話になって、
その場で「じゃあホーム画面に追加しておきます」ってなって、
えー!そんなカジュアルにみんなホーム画面に追加しちゃうの?とビックリ。
ワタクシ、ホーム画面のアイコンなんて1ページで収まる位しか置きたくない派なので、
軽くカルチャーショックを受けたわけですが、
たしかにホーム画面に追加しとくと便利ですよね!(で、自分もその後やっておいた)
ただiPhoneのsafariでそのまま「ホーム画面に追加」ってやると、
ブログのアイコンが適当な感じのが出ちゃうんですよねー。
なので、ちゃんとオリジナルのアイコンが表示されるようにブログ側で指定しました。
ブログやってる人で、自分もそれやっときたいーって人がいるかもしれないので、
以下、そんなののやり方。
iPhoneのブラウザで「ホーム画面に追加」した時のアイコンをオリジナルにする方法

とりあえず一番簡単な方法。
- apple-touch-icon.png って名前のpng画像を作成
- ドメイン直下にアップロード
以上!簡単!たったこれだけ。
一応、もうちょっとちゃんとしたやり方で、
<link rel=”apple-touch-icon” href=”/custom_icon.png”>
って感じでヘッダーにコードを書くやり方もあるみたいだけど(詳しくはapple公式で)、
コード入れるのめんどくさいので、画像アップだけでいいかなーっと。
画像のサイズは今のところ一番デカいiPhone 6 Plusに合わせて、
180×180ピクセルで作っちゃえばいいんじゃないでしょうか。
複数の解像度ごとに作成して、コードでそれぞれ読み込ませる方法もあるけど、
これまためんどくさいので、1個で全部兼用。勝手に縮小してくれるし。
ただAndroid用とかはまた別のコード書かなくてはいけなくって、
そっちはそっちでもっとめんどくさいので今回は省略。
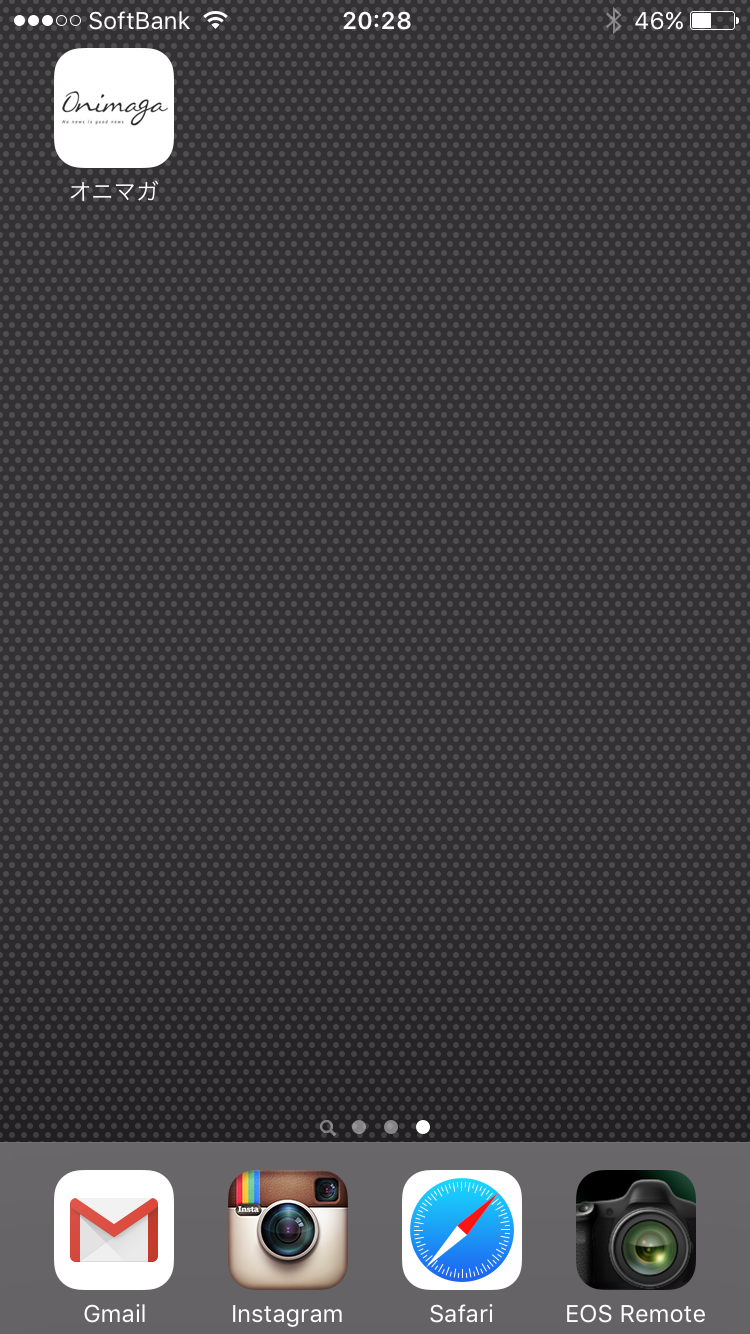
と言う感じで、イッチバン簡単にアイコンを表示させる方法でした。
iPhoneのブラウザからオニマガを「ホーム画面に追加」する方法

ブログをいつでも読みたい!って人は、
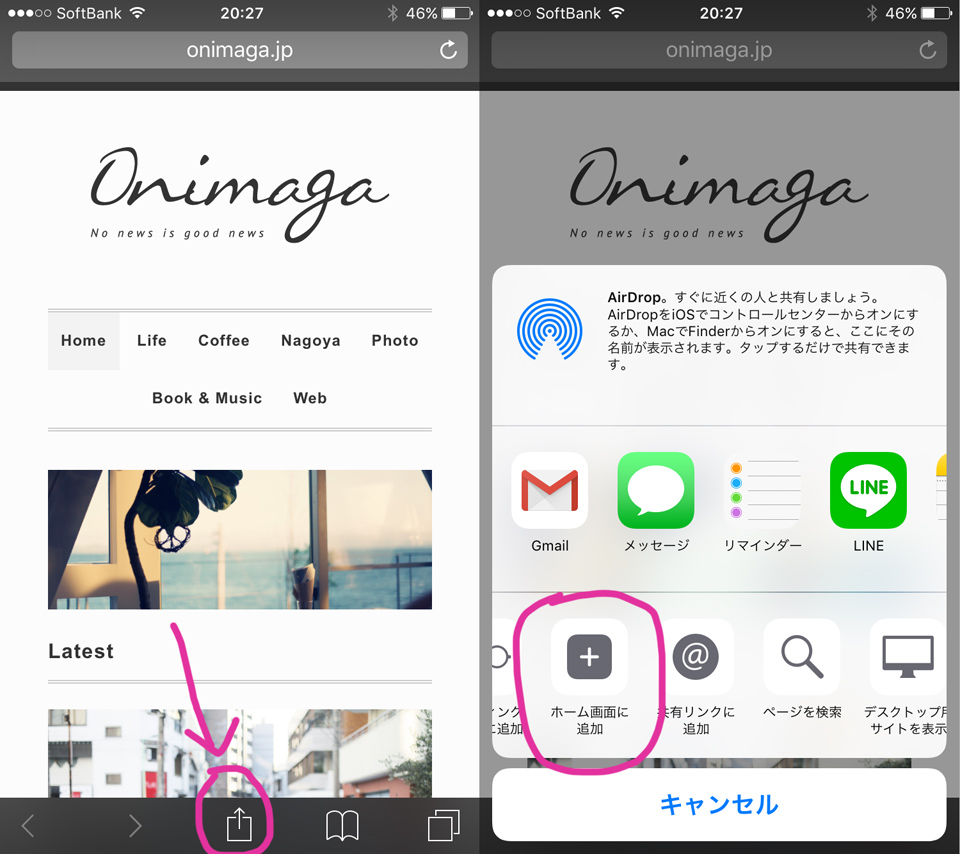
Safariでオニマガを開いたら、ブラウザの一番下の真ん中の、
□から↑が飛び出てるボタン押して、
下の段の右の方にスクロールすると出てくる「ホーム画面に追加」ってのを押すと、
iPhoneのホーム画面にアイコンが追加されます。
これでいつでもパッとアクセス出来ますよ!
ブログやホームページ始めませんか?