ブログのページ/セッションを改善する方法:記事下の関連記事の出し方(手動+自動)

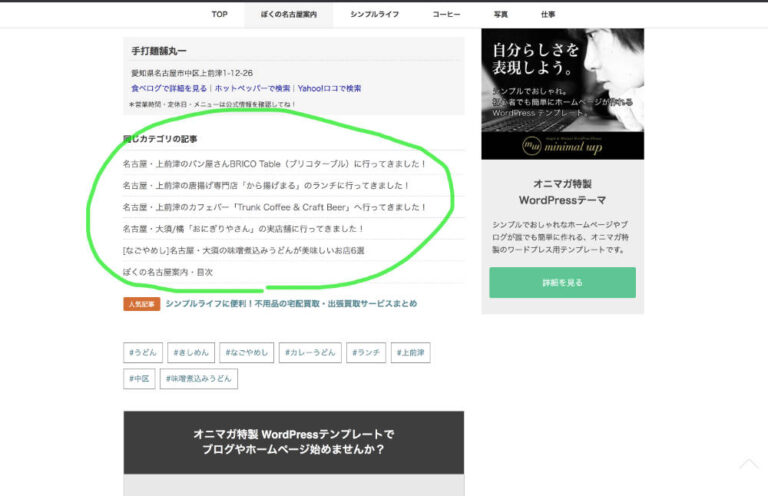
オニマガの記事最後には「同じカテゴリーの記事」っていう感じで、
関連記事のテキストリンクを3〜5個くらい載せているんですが、
あれどうやってるの?と質問をもらいましたので、簡単にやり方を解説します。
WordPressテーマは「Minimaga」がベースです。
結論から言うと、あれは手動で1記事ずつ自分で載せてます。
プラグインで自動でとかももちろんできますが
(最後の1行はカテゴリーごとに自動表示してます)、
関連度合いを高めるのに手動に敵うプラグインはない!今のところ!
と思って、なんやかんやの手動でやってます。
てことで、手動(と一部自動)の関連記事の出し方を以下に解説します。
関連記事の手動部分

これはもう手動なので、関連する記事だなーと思う記事のリンクを貼るだけです。
具体的にコードも載せてみます。
- <div class="kanren">
- <div class="kanren-midashi">同じカテゴリーの記事</div>
- <ul>
- <li><a href="//onimaga.jp/xxx.html">タイトル</a></li>
- <li><a href="//onimaga.jp/xxx.html">タイトル</a></li>
- <li><a href="//onimaga.jp/xxx.html">タイトル</a></li>
- </ul>
- </div>
こんな感じ。
あとはスタイルシートで適当に装飾してます。
- .kanren { margin: 30px 0 0 0; font-size: 95%; }
- .kanren-midashi { font-weight: bold; border-bottom: 1px solid #dedede; padding: 0 0 4px 0; margin: 0 0 -20px 0; }
- .kanren ul { list-style: none; margin: 35px 0 30px 4px; padding: 0; }
- .kanren li { border-bottom: 1px dotted #ccc; padding: 0 0 7px 0; margin-left: -5px; margin: 10px 0 10px 15px;}
- .kanren a { color: #555; }
装飾と言っても下線が付く、くらいな感じですね。
あとは余白調整だけ。
(CSSは使ってるWordPressテーマごとに微調整が必要)
関連記事の自動部分

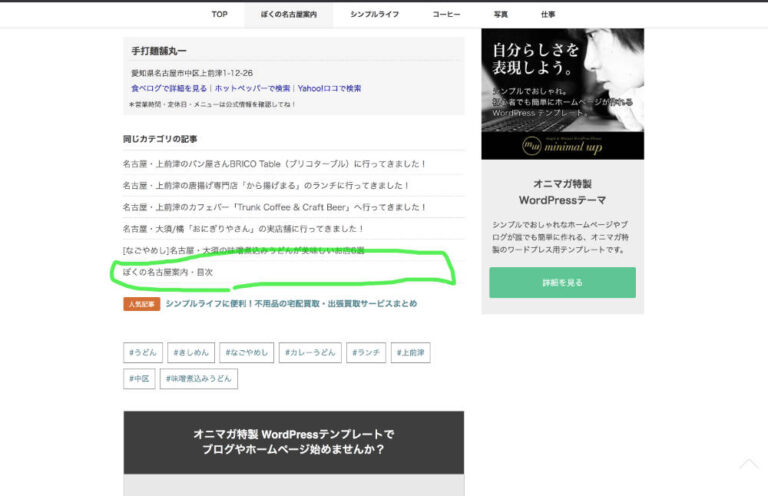
最後の1行は自動で表示されます。
これはウィジェットで表示させています。
シングルページ記事下とかにウィジェットエリアがあれば、
そこに、テキストウィジェットかカスタムHTMLウィジェットで、
上の関連記事リンクと同化して続きになるように、無理やり入れ込み。
- <div style="margin-top: -52px;">
- <ul>
- <li><a style="font-size: 15px !important; color: #555;" href="//onimaga.jp/xxxx.html">タイトル</a></li>
- </ul>
- </div>
って感じで。
主に、特に読んでほしいオススメの記事とか、目次に戻るリンクとかで使ってます。
プラグインの「Widget Options」を使うと、
カテゴリーごとに表示するものを変えることもできます。
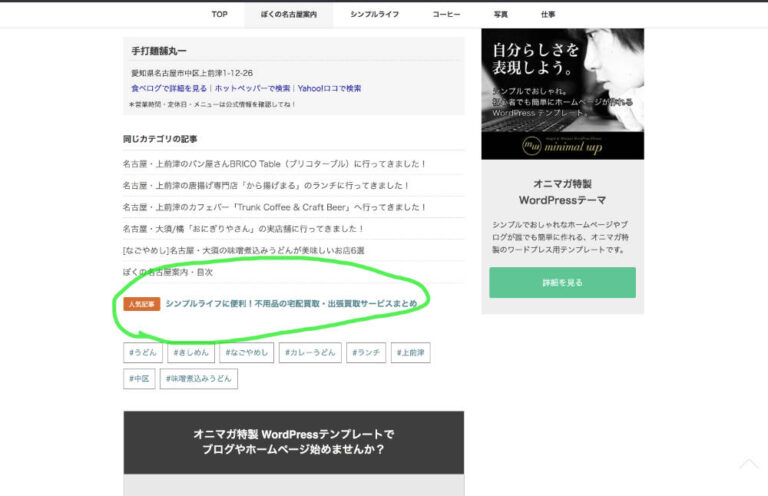
関連記事の下の人気記事

さらにその下に、オレンジのアイコンで「人気記事」を一つ表示させてます。
これも上のと同じくウィジェットで表示してます。
そして「Widget Options」プラグインを利用して、
カテゴリーごとに表示されるものを分けてます。
- <div style="margin-top: -30px; margin-bottom: -20px;">
- <div>
- <span style="font-size: 12px; color: #fff; background-color: #e2691e; border-radius: 3px; margin-right: 10px; padding: 7px 10px;">人気記事</span>
- <span style="font-size: 15px; font-weight: bold;"><a href="//onimaga.jp/xxxx.html">タイトル</a></span>
- </div>
- </div>
これだけ目立つのでクリックされやすかったりします。

で、ここまでの3つが組み合わさって、こんな感じになります。
そのさらに下にもWordPressテンプレートが自動で表示してくれる関連記事や、
Googleアドセンスの関連記事もありますが、
これは同じカテゴリーから適当に拾ってきてくれるだけだったり、
Googleが勝手に判断する関連度だったりで、操作できませんわね。
なので、なんやかんやの手動でいちいちやるってのが、
効果は一番高いのではないか?という仮説で。
ブログのページ/セッションを上げると総PVも上がる
で、これは何のためにやるのか?って話なんですが、
「ページ/セッション」を上げるためなんですね。
アクセスしてくれた1人が何ページ読むかってやつ。
できれば1ページで終わらずに、もう1ページ読んでほしいよねーって。
雑記ブログはこの「ページ/セッション」が低くなりがちですよね。
ブログ全体のテーマがバラバラなので、その記事を読んで終わりになりがち。
たぶん平均的には1.2〜1.5くらい?そんなもんなのかなー。
うちのブログはだいたい1.8〜2.0くらいで、
できれば2.0を超えたいと思ってて、ずっと改善してます。
昔はスマホ比率が低かったのでもっと高かったけど(2015年ごろは2.33あった!)、
スマホで見る人が増えれば増えるほど、これは低くなりがち。
ちなみに専門ブログだとページ/セッションはぐっと上がりますよね。
自分が運営してる別の専門サイトは特に関連記事とか一切対策もしてなくても、
勝手に「2.5〜3.0」くらいはあるので、
同じアクセス数だとしても総PVは1.5倍くらいに勝手に増えます。
まとめ
てことで、アクセスアップ(総PV増)の一つの方法として、
関連記事を調整してページ/セッションを上げる、という方法もありかなーっと。
いわゆる「内部リンク」というやつですね。
記事の内容とか関係なくテクニカルなことでやれるので簡単といえば簡単。
一人の人がたくさんのページを読んでくれた方がファンになってもらいやすいし、
記事の理解度も上がるのでいいことずくめ。
そんな話。
ブログやホームページ始めませんか?