オニマガ名古屋散歩マップをGoogleマイマップで作ってみました&作り方解説

オニマガで名古屋散歩の記事をたくさん書いていますけど、
行ったところをぜーんぶひっくるめたマップがあったら分かりやすいかなー、
なんてことを思いまして、Googleマイマップで作ってみました。
地図上のぴょこんとしたマークをクリックすると、
各お店の紹介が載ってる記事へのリンクが表示されるという仕組み。
とりあえず200店舗くらいマッピングしたところで力尽きました。
というわけで、そんなオニマガ的名古屋散歩マップは以下に。
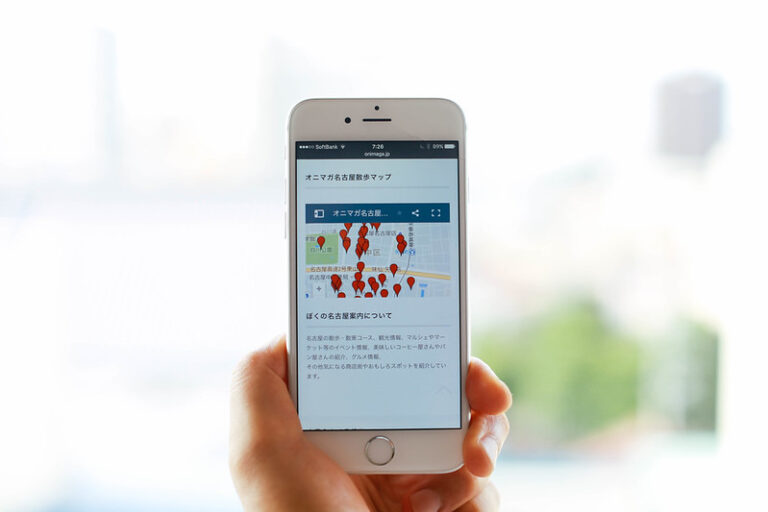
オニマガ名古屋散歩マップ
赤いピンをクリックすると、各記事へのリンクが表示されるので、
適当にピコンピコンしてみてください。
で、これPCから見ると使いやすいけど、
スマホからの場合はGoogleマップのアプリ開いちゃうと、
記事へのリンクがクリック出来ない仕様みたいで、若干アレですね。
ブラウザで開けばいいんだけど。
Google マイマップの作り方
で、まあこれだけだとアレなので、Googleマイマップの作り方を簡単に解説。

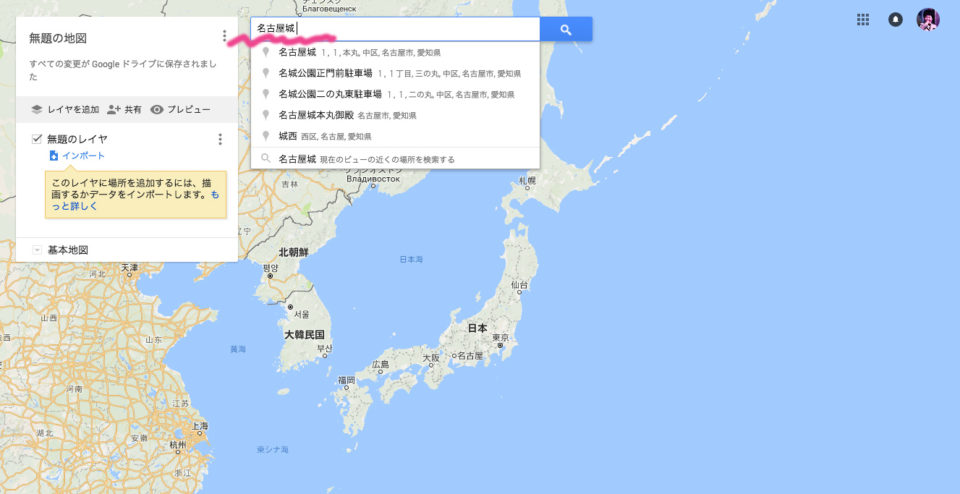
まずはマイマップへ飛びます。
「+新しい地図を作成」って赤いボタンを押すと、
いつもの見慣れたGoogleマップに編集機能が付いたやつが現れます。
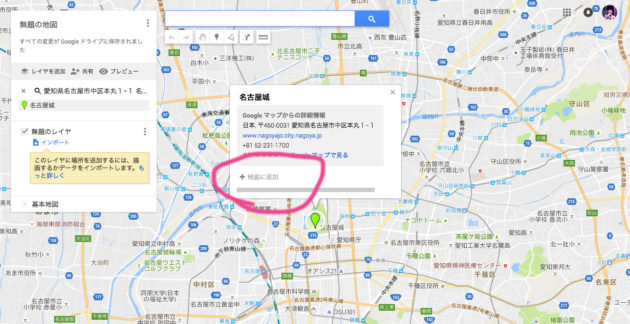
例えば「名古屋城」を登録しようと思ったら、
上の検索ボックスに名古屋城って入れると、候補が出るので選ぶだけ。

そしたらその場所に黄色いピンが置かれるので、
「+地図に追加」を押したら登録完了。

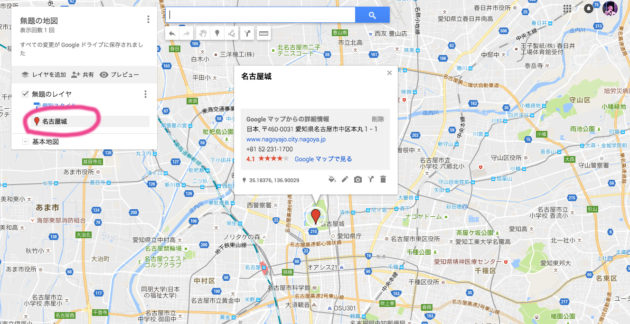
登録が完了するとピンが赤色に変わって、左のボックスに一覧表示されます。
たまにちょっと場所がズレてる場合もあるので、
その場合は、赤いピンをグリグリっとドラッグして動かせます。

検索しても出て来ない場所とか、超細かいピンポイントで指定したい場合とかは、
上のツールを使って直接ピンが置けます。
名前とかも自由に変えられるし、説明のところにURL書くと勝手にリンクされます。
以上!簡単!
旅行に行く前とかに、あそこ行きたい、ここも行きたい、なんて感じで、
マイマップを作っておくと超便利ですよ。
ちなみにワタクシは、東京と名古屋(と、その他旅行に行った先)の、
コーヒー屋マップ、本屋マップ、パン屋マップなんかを作成して活用してます。
というわけで、便利なGoogleマイマップの作り方でした。
ブログやホームページ始めませんか?