インスタグラムのフィードをブログに表示させるWordPressプラグイン「Instagram Feed」を導入しました!

今月はオニマガインスタグム強化月間でお届けしています。色々と実験中。
何日か前から、Instagramのフィード(写真の一覧)とフォローボタンを、
記事の下の辺りに表示させるようにしました。
WordPress用のプラグイン「Instagram Feed」というのを使ったんですけど、
レスポンシブにも対応してるし、導入が超簡単だしで、
これがなかなか使い勝手がよいので、本日はその使い方をご紹介します。
WordPressプラグイン「Instagram Feed」の使い方
ステップ1「インスタグラムとブログを接続」

これ使い方は簡単です。
ダッシュボード>プラグイン>新規追加>プラグインの検索で、
「Instagram Feed」を検索して有効化します。
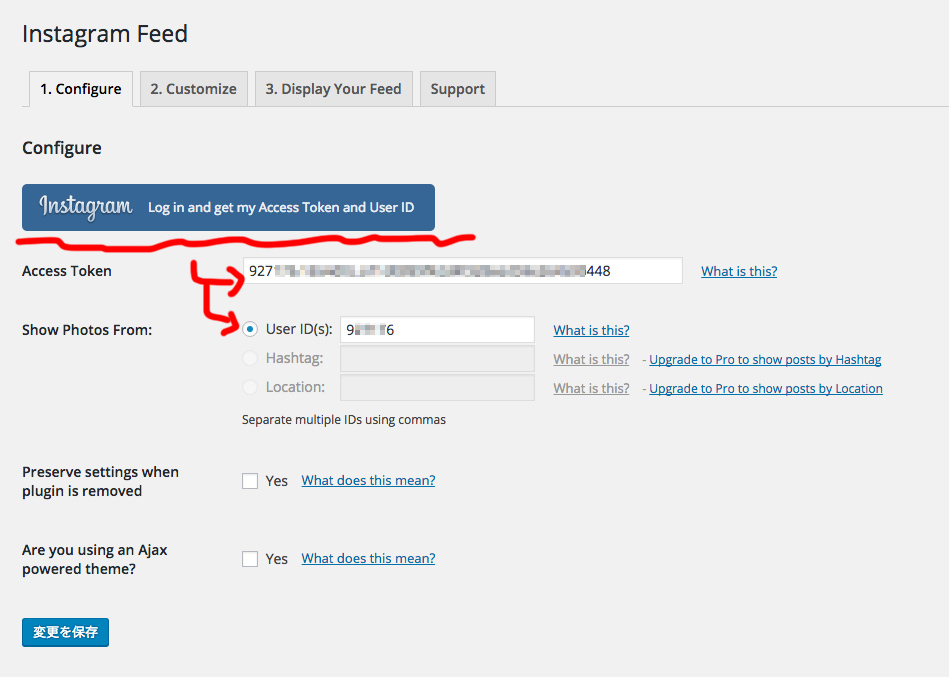
そして管理画面から自分のインスタグラムにログインすると、
Access TokenとUser ID(s)が入力されるので、これで接続完了。
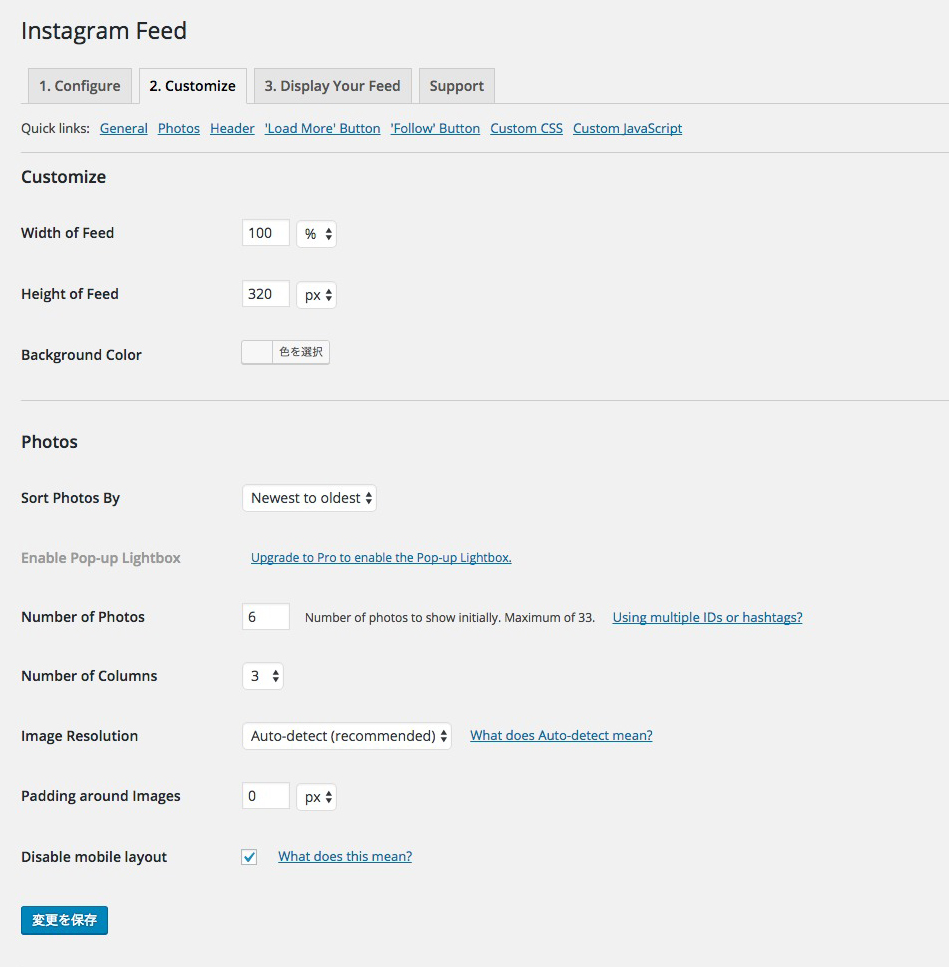
ステップ2「デザインを調整」

ステップ2はデザイン的な調整なのでお好みで。
表示サイズと、何枚を何カラムで表示させるか?っていう感じ。
ブログがレスポンシブ対応のテンプレートだったら、
widthは100%にしておいたら良いかと思われます。
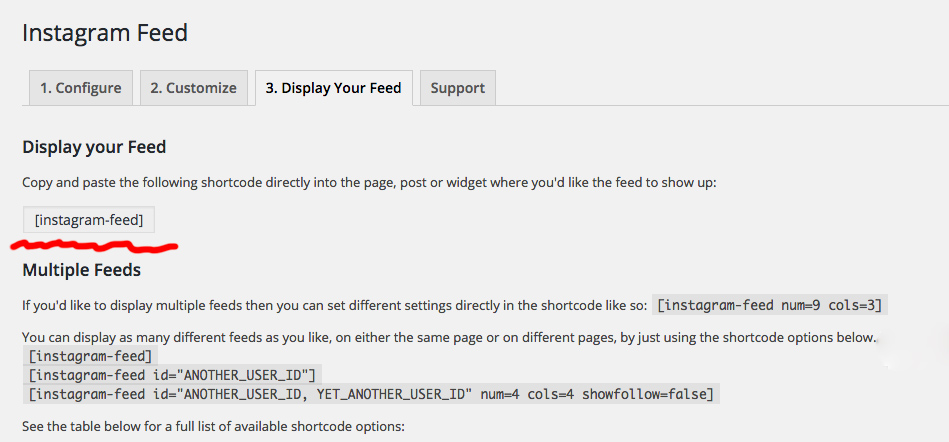
ステップ3「ショートコードをブログに貼付け」

ステップ3は表示されてるショートコードを、
ブログの表示したいところに貼付ければOK。
固定ページとか投稿ページなら、本文入力欄にペタっ、
サイドバーとかに貼りたい場合はテキストウィジェットにペタっ。簡単!
という感じで、インスタグラムのフィードをブログに表示させる方法でした。
作業時間およそ10分という簡単さ!こういう時、ほんとワードプレスは素晴らしいなー。
インスタグラムを更新するだけで公式サイトを運用してみたり

ちなみに、ワタクシが作ってるWordPressテンプレートの「Folclore」は、
プラグイン「intagrate Lite」を使うと、Instagramだけ更新してても、
それなりに公式サイトがちゃんと運営できるというような感じのを狙って作りました。
これからブログ始めたいわーっていう人は、
レンタルサーバー(独自ドメイン)+WordPressがおすすめ。
よかったらチェッキングしてみてくだされ。
ワードプレステンプレート「Folclore」(レスポンシブデザイン) | Minimal WP
- note「人気ブログを作る10の秘訣」で月間45万PVブログの運営ノウハウを全て公開しました!
- <完全保存版>超初心者でも簡単にWordPressでブログを始める方法(ドメイン&サーバー取得からの手順をイチから全部解説します!)
- InstagramからWordPressへ自動投稿するのをIFTTTからプラグイン「Instagrate to WordPress」に変更しました
- とりあえずホームページがいる!という時に使えるWordPressテーマを作ってみました!
- オニマガ3周年なのでブログ運営のコツを振り返ってみるスペシャル
- 会社設立した!ホームページ必要になった!って時にすぐ使える、例のアレを作りました!
ブログやホームページ始めませんか?