オニマガ4周年なのでデザインをリニューアルしました!

ご覧のオニマガブログ、生まれ変わって始めたのが2013年の4月でありまして、
なんとそろそろ丸4年。この4月から5年目に突入。
なんやかんやでちゃんと続けて来れました。
それにしても4年間もの長い間、デザインを変えてなかった!
こんだけ流れが速い時代に随分のんびりしたもんですが、
それでもなんとかなるのが、ミニマルデザインのいいところです。
で、そうは言ってもこのブログは基本的に実験ブログなので、
このタイミングでほんのちょっとデザインもリニューアルしました。
先週末くらいからちょろちょろ変えて、やっとなんとか形になりました。
というわけで、本日はそんなデザインリニューアルの話。
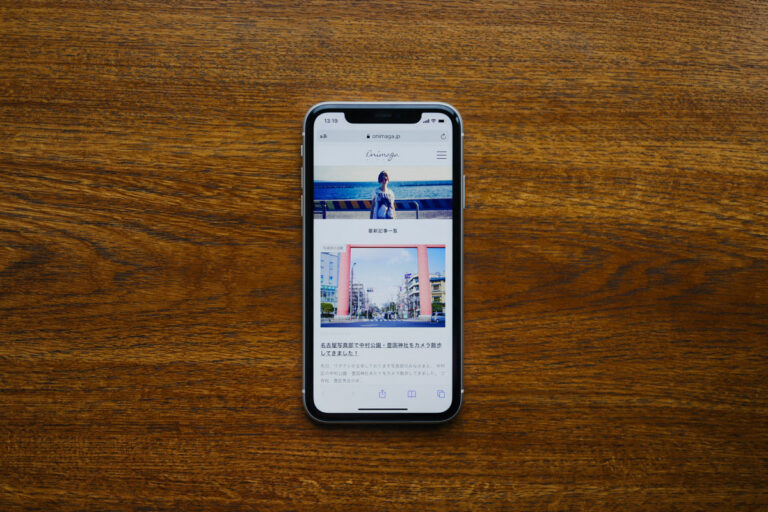
オニマガ4周年なのでデザインをリニューアルしました!

リニューアルしたんですけど、『あれ?どこが変わった?』というくらい、
実は見た目にあんまり変化がありません。
だけど中身はガラッと入れ替わっています。
なのでこれたぶん自分でも後で何やったか分からなくなりそうなので、
自分用の記録もかねて解説します。
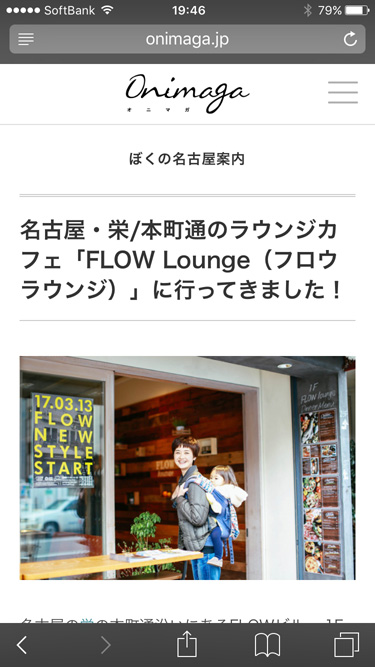
1. モバイルで読みやすいようにした

昨今はパソコンよりもモバイルで見てる人の方が圧倒的に多いんですよね。
このブログの場合だとスマホが75%、PCは20%。タブレットが5%くらい。
こうなってくるとパソコンで見たデザインなんてどうでもよくて(言い過ぎ!)、
とにかくモバイル優先。
元々、余計な装飾とかなかったけど、さらに省いて、
文字の大きさとか行間とかなんやかんや調整しました。
2. 固定ヘッダーにした
これ賛否両論、好き嫌いが別れるやつですが、
スマホは固定ヘッダーにしました。
ロゴだけひょっこりいる感じ。
今どきはスマホで見てるブログなんて、誰のなんてサイトかいちいち気にしてないし、
覚えられないですからね、ロゴくらいアピールしとかないと、ということで。
一応サイズはぎりぎり許容範囲の高さ60pxです。
ほんとはおなじみの50pxにしたかったんだけど、ちょっと上乗せしました。
パソコン用は画面をスクロールすると上から降りてきて固定されるやつにしました。
この辺はデータを取りつつ、あんまりだったらそのうち変えるかもしれません。
⇒後日、ハンバーガーメニューだけ固定に変えました(→さらに変えたり戻したり)。
3. ハンバーガーメニューにした
これはさらに賛否両論、好き嫌いが最も別れるやつですが、
グローバルメニューをハンバーガーメニューにしました。
右上の3本線のよくあるタイプのやつ。
隠す理由がないとか、やめたら平均セッションがあがったとか、
最近ではネクストな感じの意見もでてきてますが、
結局のところ慣れる方が早いと思うので、とりあえずスタンダードな方向で。
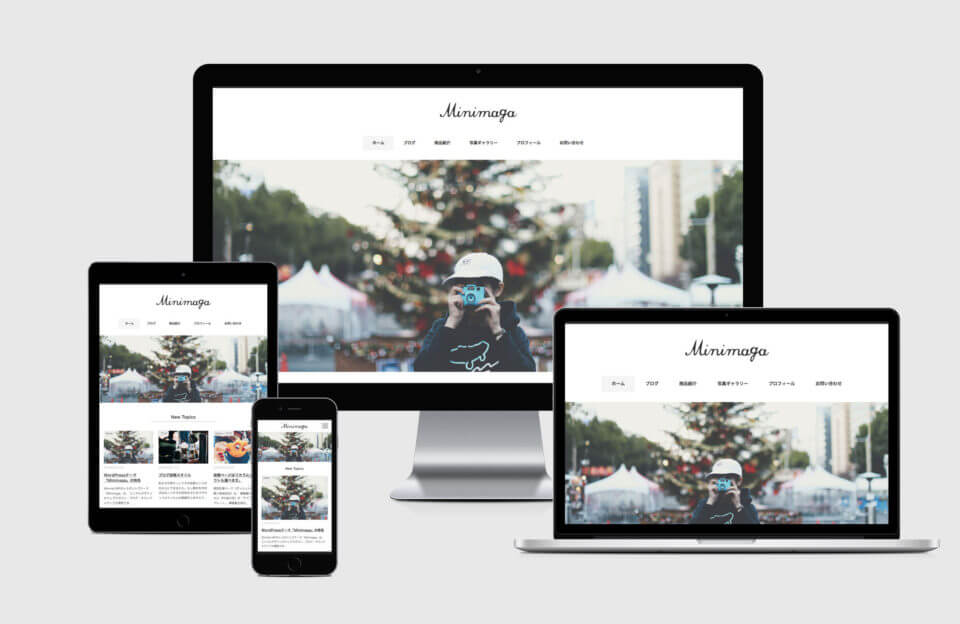
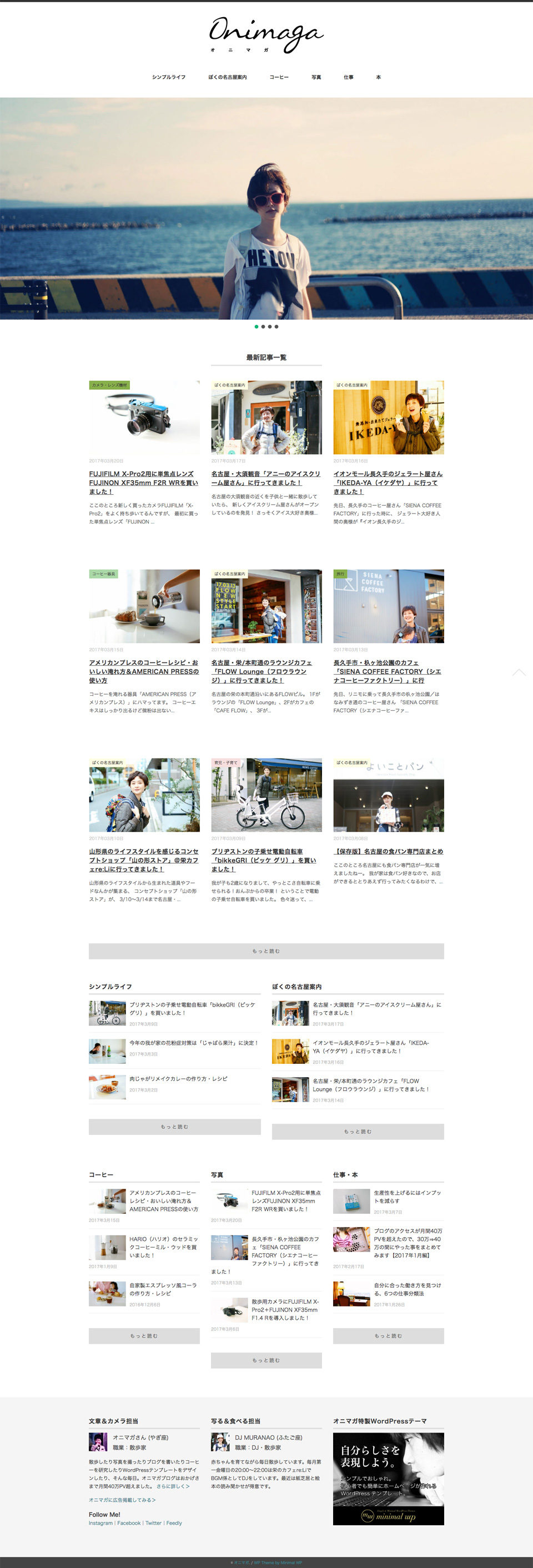
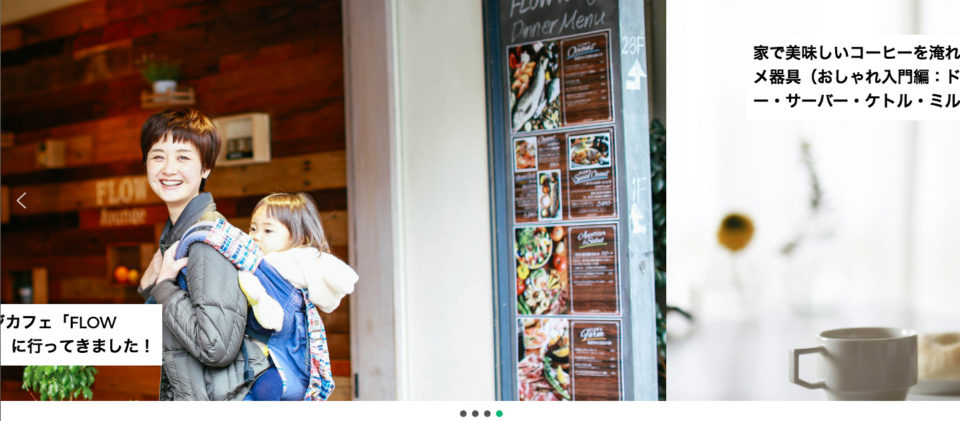
4. パソコン用はトップにコンテンツスライダーを付けた

これもあってもなくてもどっちでもいいんですが、
パソコンのトップページはコンテンツスライダーが表示されるようにしました。
最初はモバイルでも同じの付けたんだけど、重いのでやめました。
パソコンからのアクセスが20%しか無くて、かつトップページを見る割合なんて、
実はほとんど無いに等しいというか、いやあるんだけど、
具体的には月間で3.38%しかない!という事実。モバイル合わせてやっと11%。
そうなんです、パソコン用のトップページなんて、
なんならもうなくても問題ない時代なのです(言い過ぎ!)。
みんな検索かSNSから直接記事にやってくるわけで、
玄関からやってきて順番にページを見て行く、なんていう行動は誰もとらないのです。
そうやって見てほしいのは、作ってる側だけ、という事実。
なので、あってもなくてもどっちでもいいのですが、
逆にその少数の人に向けて楽しんでもらうために付けました。
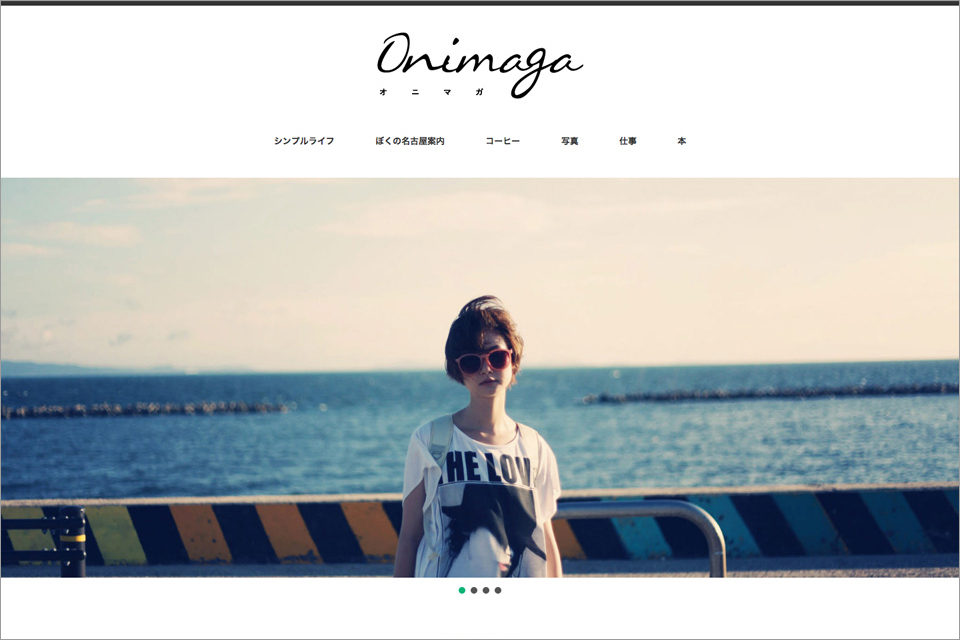
トップから来るということは、ブログ名で検索して来てくれる人が多いので、
そりゃやっぱり最初のお出迎えはちゃんとしないと!
あれ?じゃあやっぱり結局トップページ大事じゃん!という気づき。
ちなみにこういうのはWordPressの条件分岐を使うと、
簡単にパソコンとモバイルで出し分けができます。
基本的にレスポンシブで同じHTMLコードだけど、
なんやかんやモバイルだけ、パソコンだけってのありますからね。
⇒後日、これもスライドは止めて固定イメージヘッダーに変更しました。
5. PHP5.6モジュール版⇒PHP7.1にバージョンアップした
これこそ見た目は何も変わりませんが、
使ってるレンタルサーバーでPHP7.1が使えるようになったので、
PHP5.6⇒PHP7.1にバージョンアップしました。
これでかなり高速化されました。
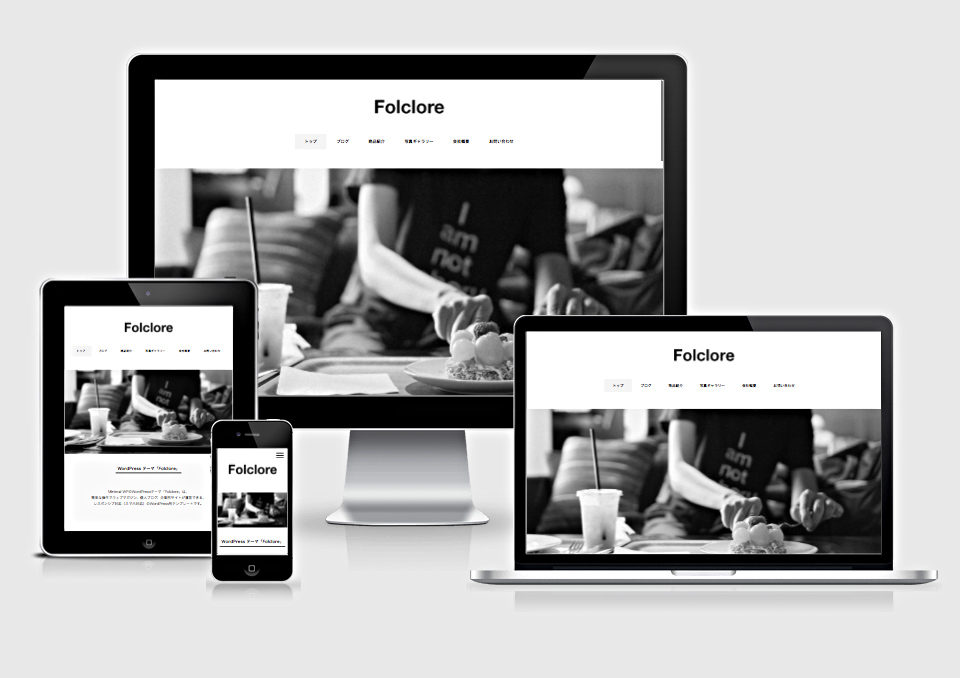
6. Minimal WPのWordPressテーマ「Folclore」を使いました
デザインはMinimal WPのWordPressテーマ「Folclore」をベースに使いました。
もうなんならそのままでも良かったんだけど、
なんせこのブログは実験ブログですから、
今後の為にもいろいろ不要なモノやら細かい実験を盛り込んでおきました。
という感じで、久々のリニューアルなのに、
見た目があんまり変わらないデザインリニューアルでした。
今後ともよろしくお願いつかまつりそうろう。
*ブログ運営はレンタルサーバー+Minimal WP テンプレートがオススメです。
これからWordPressでブログを始めてみたいという人は→超初心者でも簡単にWordPressでブログを始める方法をどうぞ。
- オニマガで使ってるブログ用WordPressテンプレートを一般向けにリリースしました!
- オニマガもやっと1周年。ブログを続けると良いことベスト3。
- ブログ運営の話(アクセス数10万PVと収益の気になるナイショの話【2015年1月編】)
- ブログ運営の話(2015年上半期のアクセス数とか収益とか)
- ブログ運営の話(あれから1年でどうなった?月間20万PV突破【2016年1月編】)
- オニマガ3周年なのでブログ運営のコツを振り返ってみるスペシャル
- 祝!ブログのアクセスが月間30万PVを超えたので、WordPress用のブログテンプレートをプレゼントする!という企画【2016年5月編】
- ブログのアクセスが月間40万PVを超えたので、30万⇒40万の間にやった事をまとめてみます【2017年1月編】
ブログやホームページ始めませんか?